


Building a web search engine platform for educators and art organizations.
Building a web search engine platform for educators and art organizations.
Building a web search engine platform for educators and art organizations.
Role
Role
Role
UX/UI Designer
UX/UI Designer
UX/UI Designer
Timeline
Timeline
Timeline
May - Aug 2023
May - Aug 2023
May - Aug 2023
Team
Team
Team
1 Product Manager
1 Product Manager
1 Product Manager
1 Design Manager
1 Design Manager
1 Design Manager
1 Engineering Manager
1 Engineering Manager
1 Engineering Manager
6 Designers
6 Designers
6 Designers
4 Engineers
4 Engineers
4 Engineers
Tools
Tools
Tools
Figma/FigJam
Figma/FigJam
Figma/FigJam
Qualtrics
Qualtrics
Qualtrics
Notion
Notion
Notion
Google Suite
Google Suite
Google Suite
Slack
Slack
Slack
Zoom
Zoom
Zoom
Deliverables
Deliverables
Deliverables
Dev-ready web design mockups
Dev-ready web design mockups
Dev-ready web design mockups
Overview
Overview
Overview
Empowering educators with a web search engine to find art resources for curriculum enhancement.
Empowering educators with a web search engine to find art resources for curriculum enhancement.
Empowering educators with a web search engine to find art resources for curriculum enhancement.
Develop for Good is a program that connects students and professionals with nonprofit organizations to create social impact through technology.
My team's nonprofit is CHANGE Arts; they aim to make arts access limitless and want to see the arts-going demographic become more diverse and colorful, while in pursuit of personal, communal, and systemic change.
Develop for Good is a program that connects students and professionals with nonprofit organizations to create social impact through technology.
My team's nonprofit is CHANGE Arts; they aim to make arts access limitless and want to see the arts-going demographic become more diverse and colorful, while in pursuit of personal, communal, and systemic change.
Develop for Good is a program that connects students and professionals with nonprofit organizations to create social impact through technology.
My team's nonprofit is CHANGE Arts; they aim to make arts access limitless and want to see the arts-going demographic become more diverse and colorful, while in pursuit of personal, communal, and systemic change.
Problem Statement
Problem Statement
Problem Statement
How might we increase arts materials in curriculums to boost student exposure and exploration of the arts?
How might we increase arts materials in curriculums to boost student exposure and exploration of the arts?
How might we increase arts materials in curriculums to boost student exposure and exploration of the arts?
The arts have been a societal resource for all of documented history. The arts possess a power, calling for citizens to come together and see reflections of the world played back to them, constructing the ultimate empathy and critical thinking machine.
To preserve this tradition and the responsibility that we have to ourselves and to each other, the link of humanity demands our constant attention and continued compassion. Meaningful and lifelong arts access is therefore essential if we are to expect reflection, empathy, and joy.
The arts have been a societal resource for all of documented history. The arts possess a power, calling for citizens to come together and see reflections of the world played back to them, constructing the ultimate empathy and critical thinking machine.
To preserve this tradition and the responsibility that we have to ourselves and to each other, the link of humanity demands our constant attention and continued compassion. Meaningful and lifelong arts access is therefore essential if we are to expect reflection, empathy, and joy.
The arts have been a societal resource for all of documented history. The arts possess a power, calling for citizens to come together and see reflections of the world played back to them, constructing the ultimate empathy and critical thinking machine.
To preserve this tradition and the responsibility that we have to ourselves and to each other, the link of humanity demands our constant attention and continued compassion. Meaningful and lifelong arts access is therefore essential if we are to expect reflection, empathy, and joy.
Solution
Solution
Solution
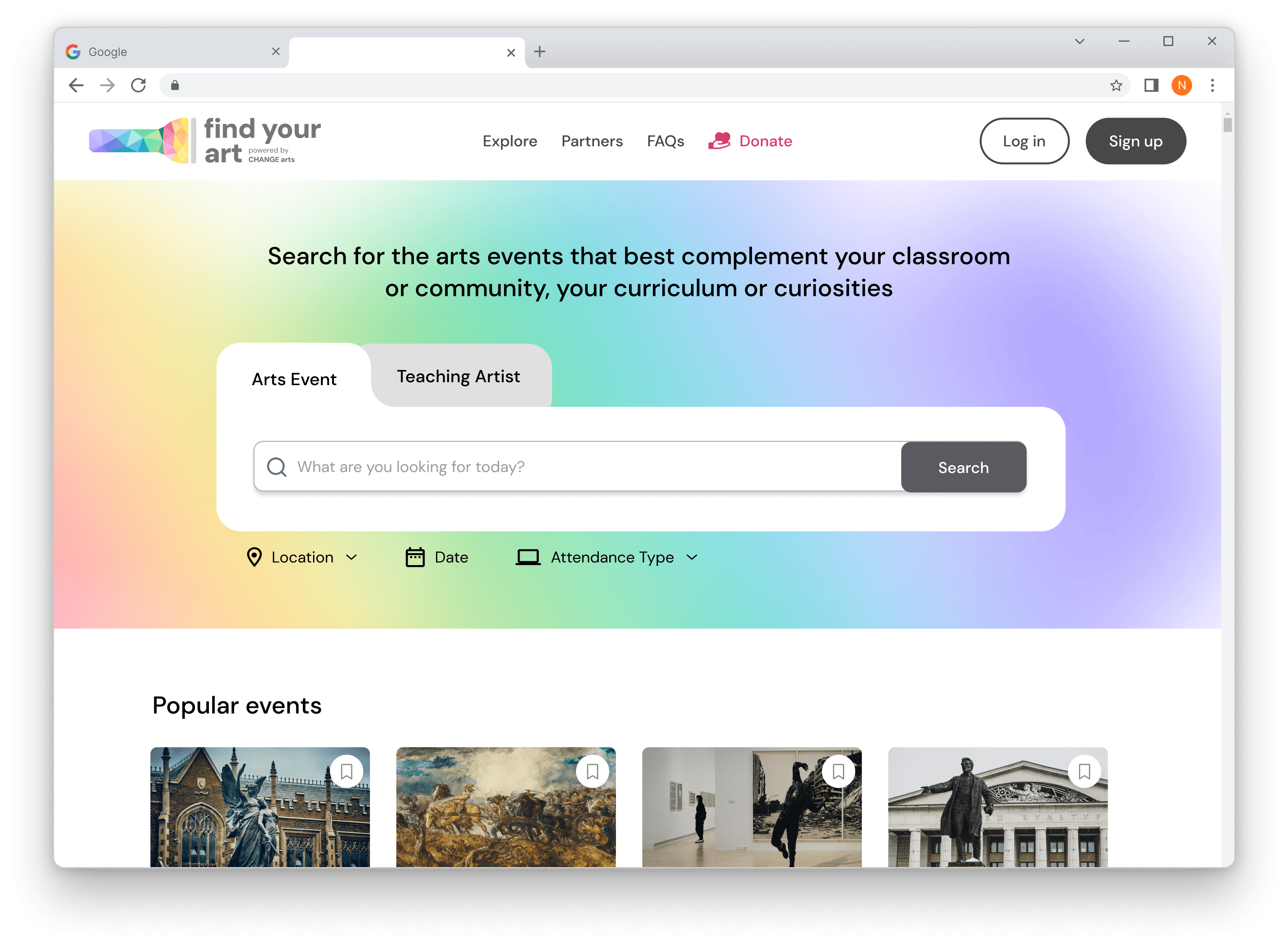
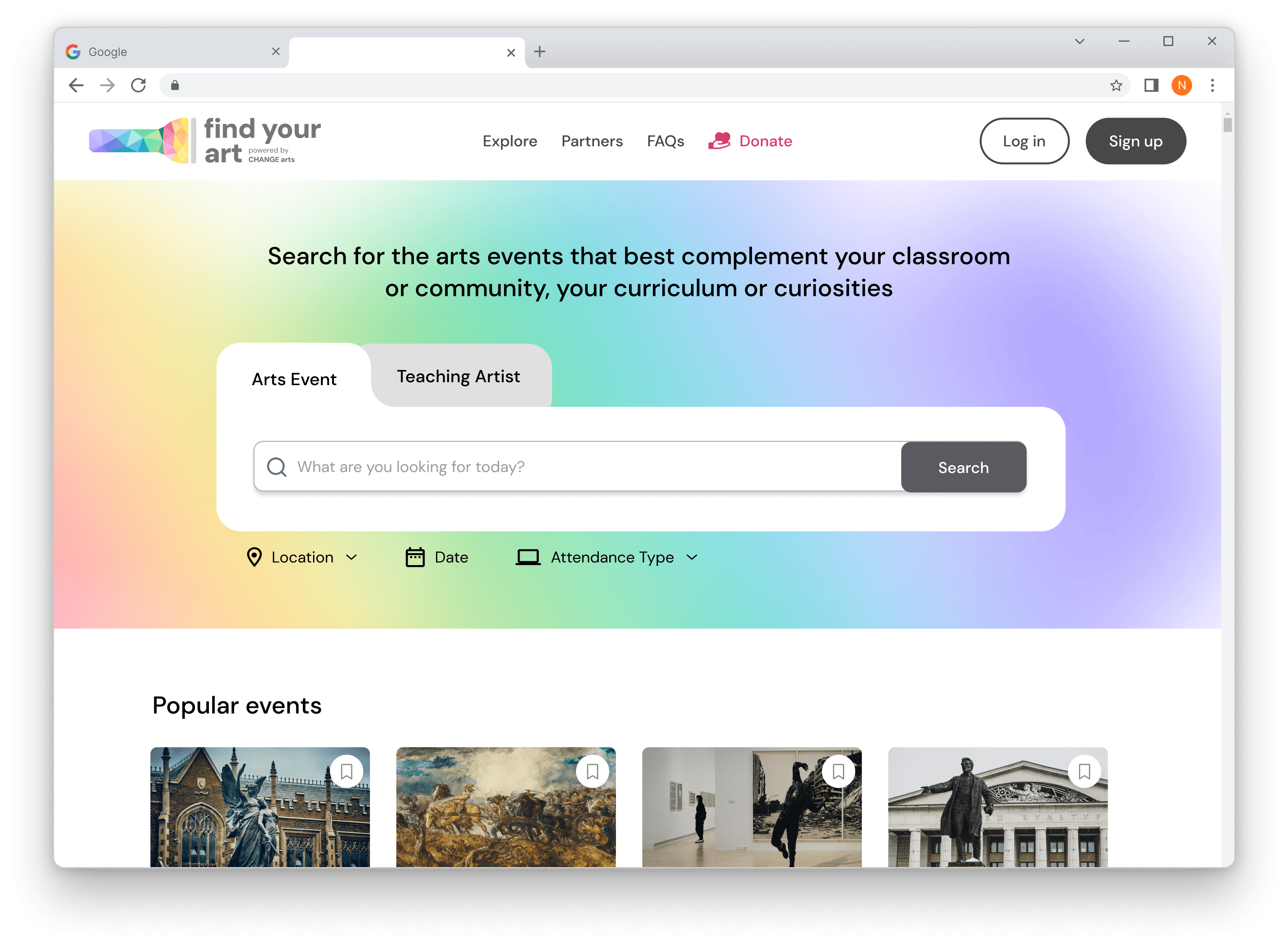
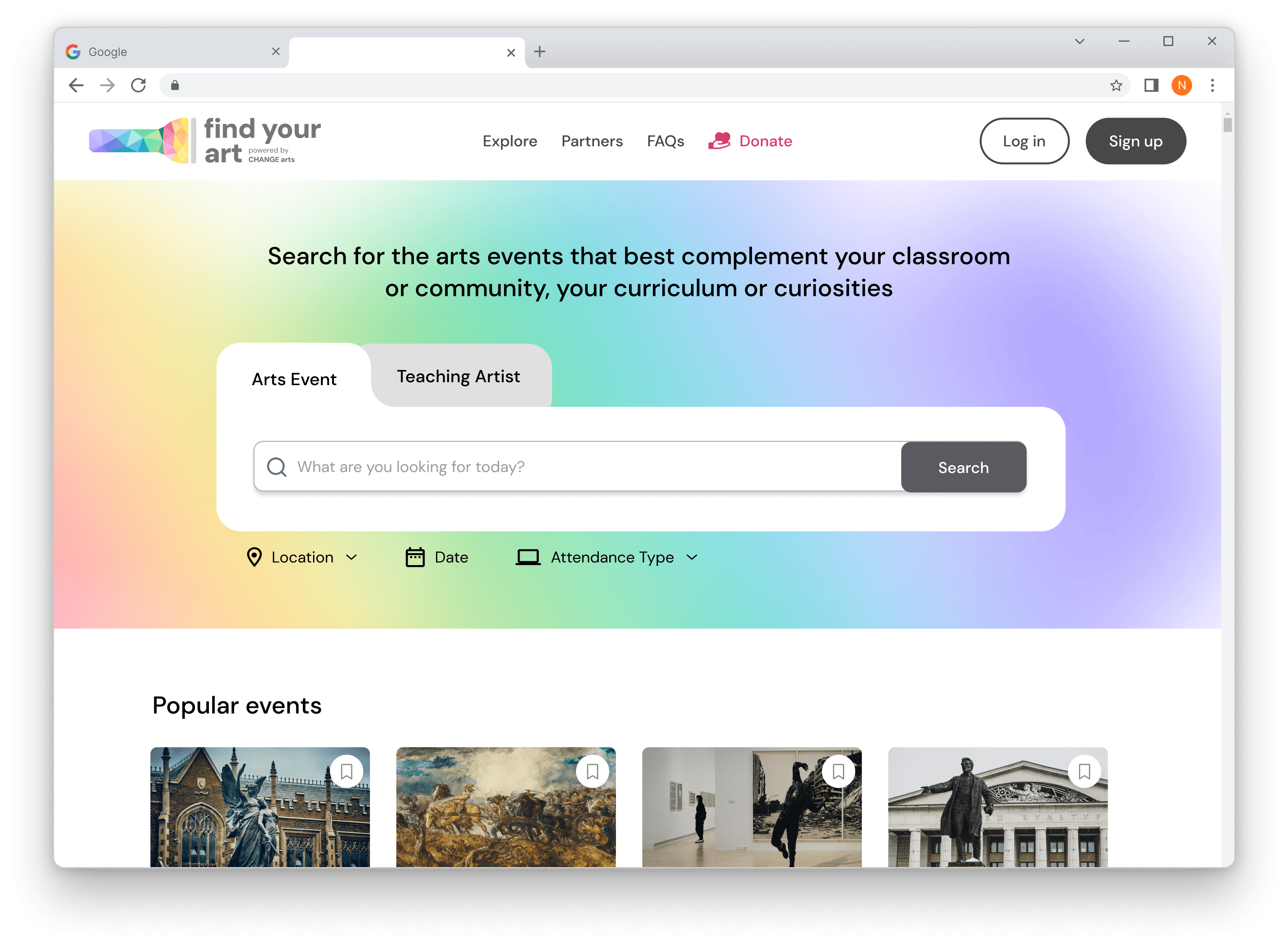
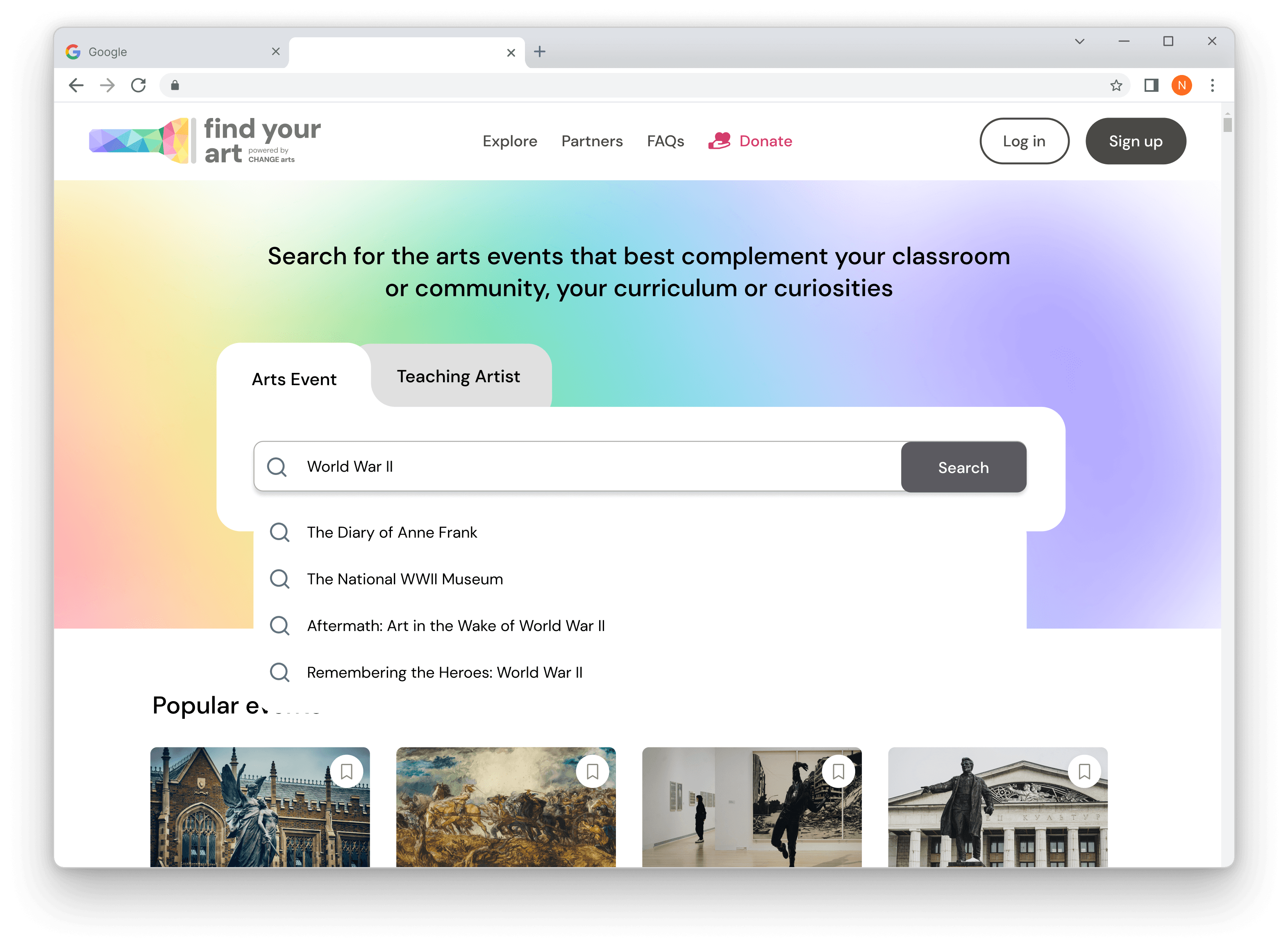
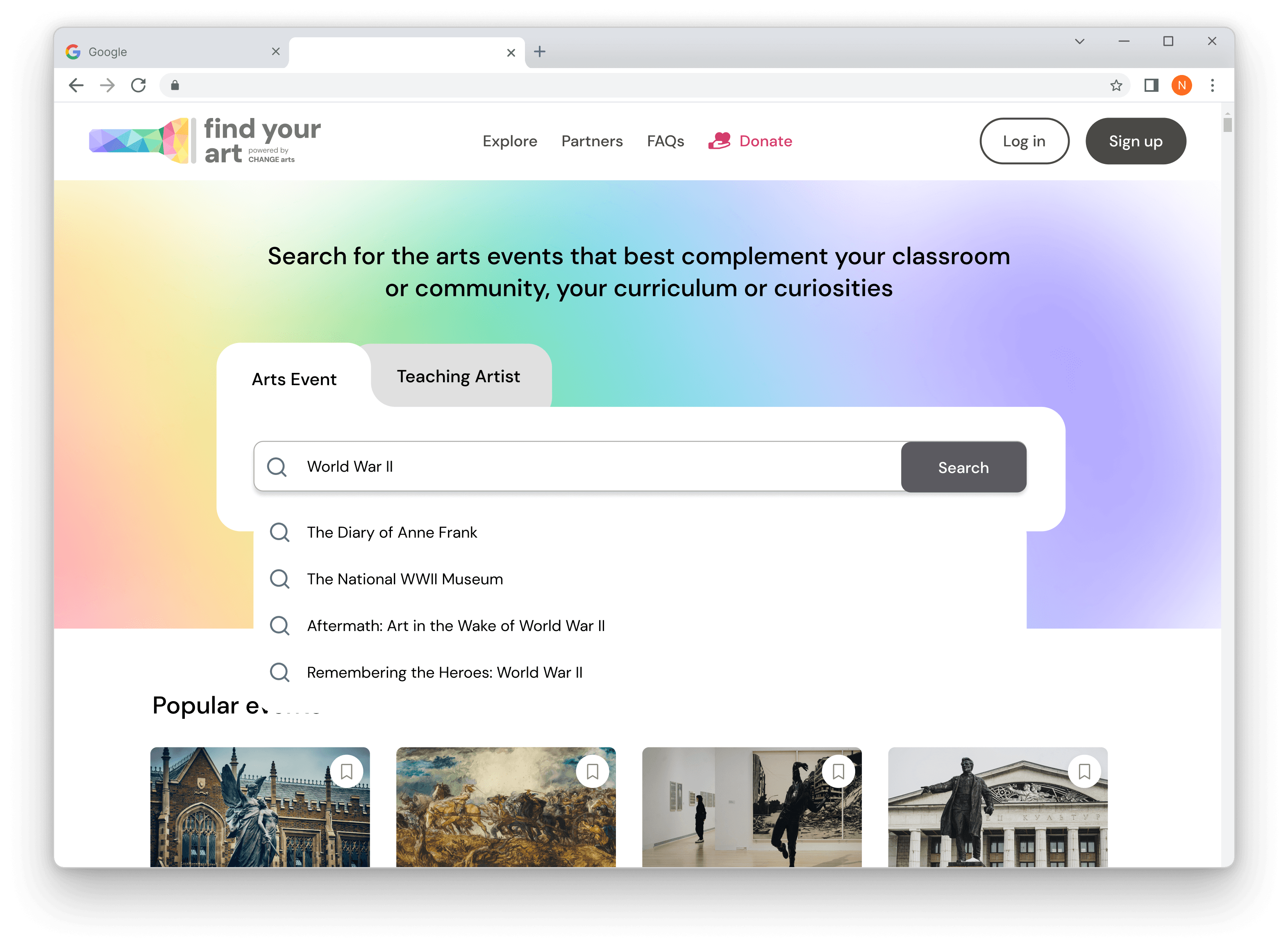
Develop the Find Your Art (FYA) platform, an arts search engine to match arts resources with educators.
Develop the Find Your Art (FYA) platform, an arts search engine to match arts resources with educators.
Develop the Find Your Art (FYA) platform, an arts search engine to match arts resources with educators.
The platform will be made available for free to all arts presenters, arts education providers, and arts support organizations (e.g., Theatre Communications Group, Dance/USA, etc.) to promote arts education and engagement services, productions, and exhibits to any CHANGE Arts partner.
The platform will be made available for free to all arts presenters, arts education providers, and arts support organizations (e.g., Theatre Communications Group, Dance/USA, etc.) to promote arts education and engagement services, productions, and exhibits to any CHANGE Arts partner.
The platform will be made available for free to all arts presenters, arts education providers, and arts support organizations (e.g., Theatre Communications Group, Dance/USA, etc.) to promote arts education and engagement services, productions, and exhibits to any CHANGE Arts partner.
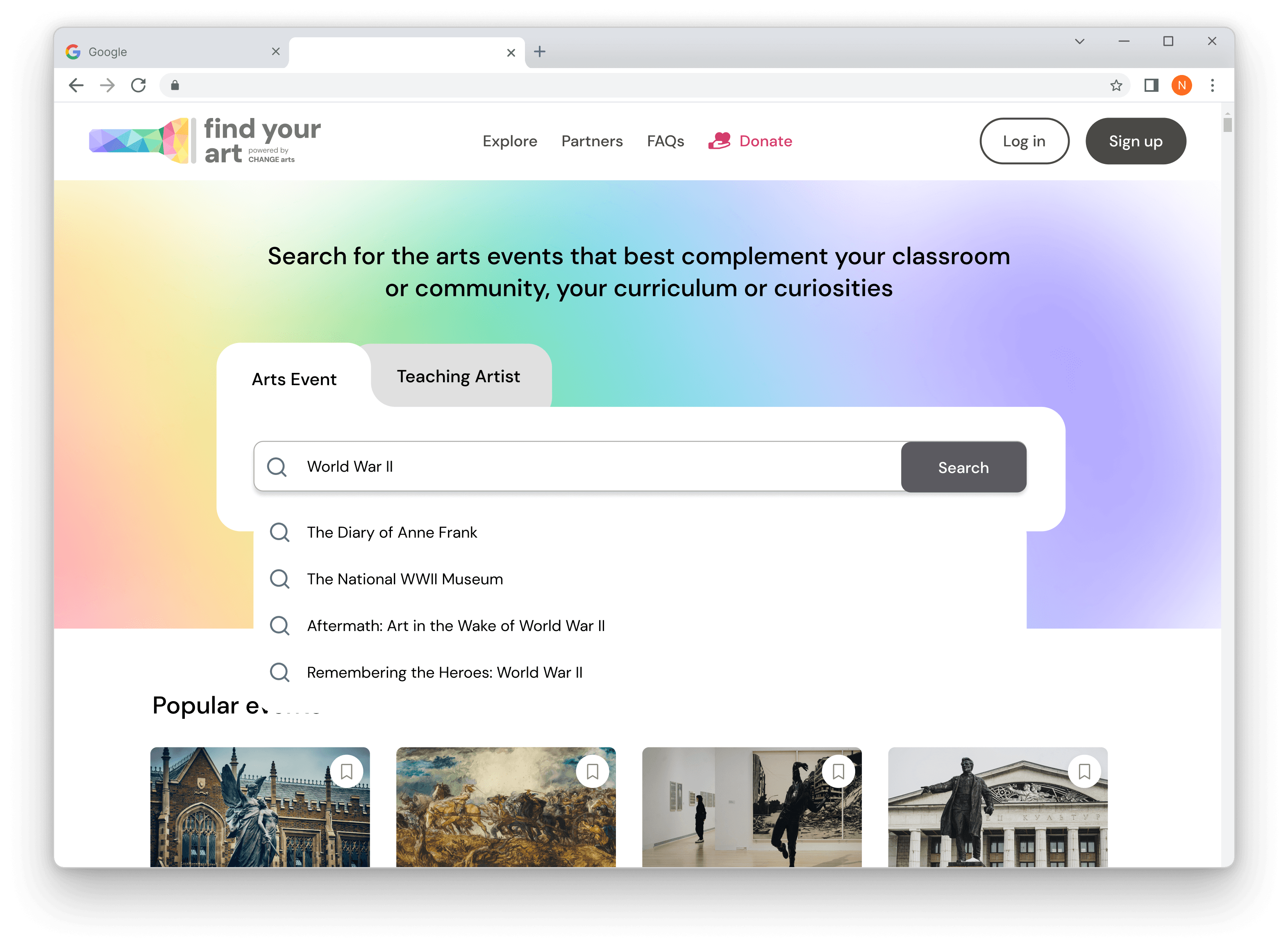
Search for art resources
Search for art resources
Search for art resources
Education providers and community groups can access best-matching arts materials for curriculum, questions, and interests.
Education providers and community groups can access best-matching arts materials for curriculum, questions, and interests.
Education providers and community groups can access best-matching arts materials for curriculum, questions, and interests.






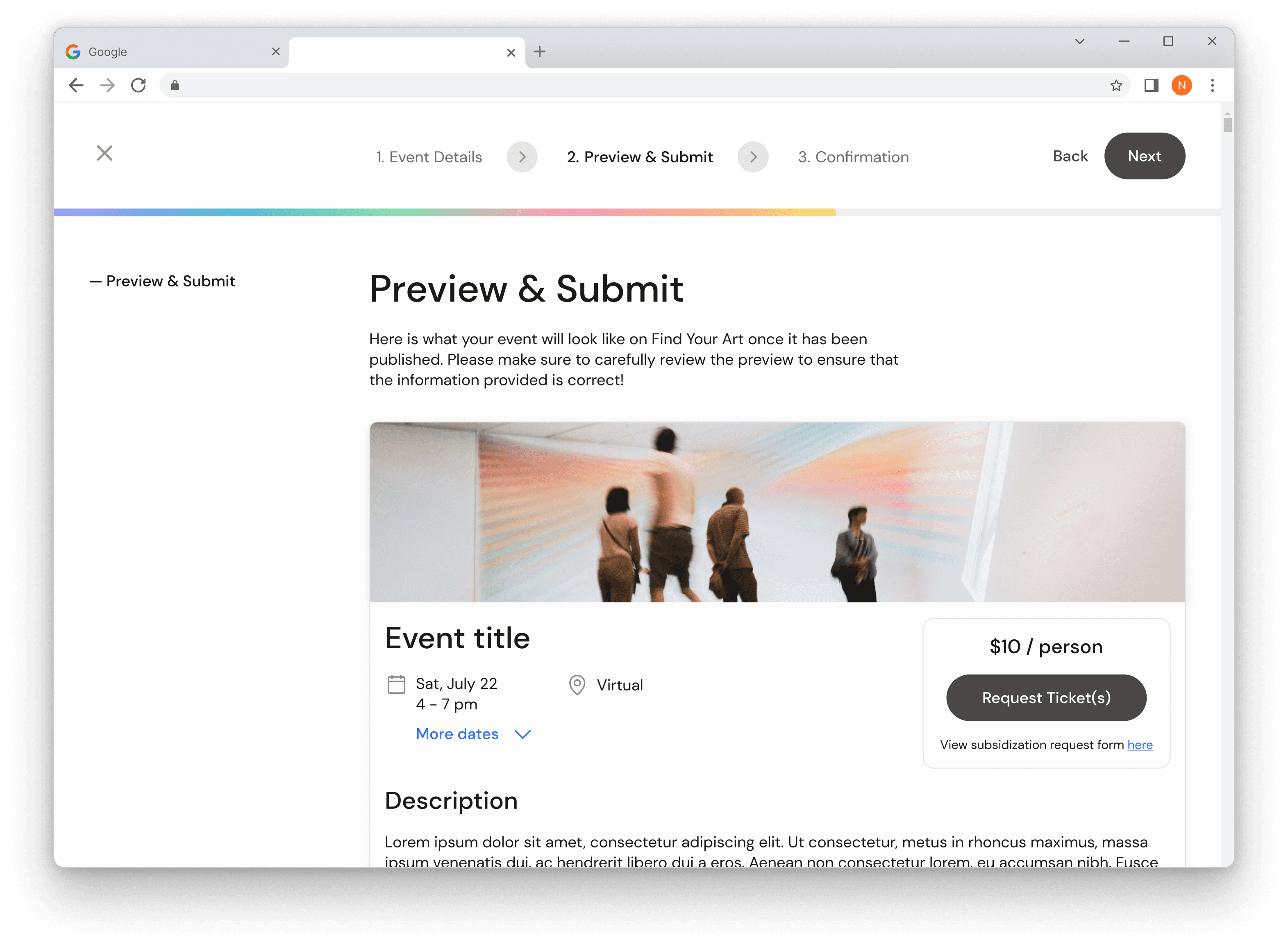
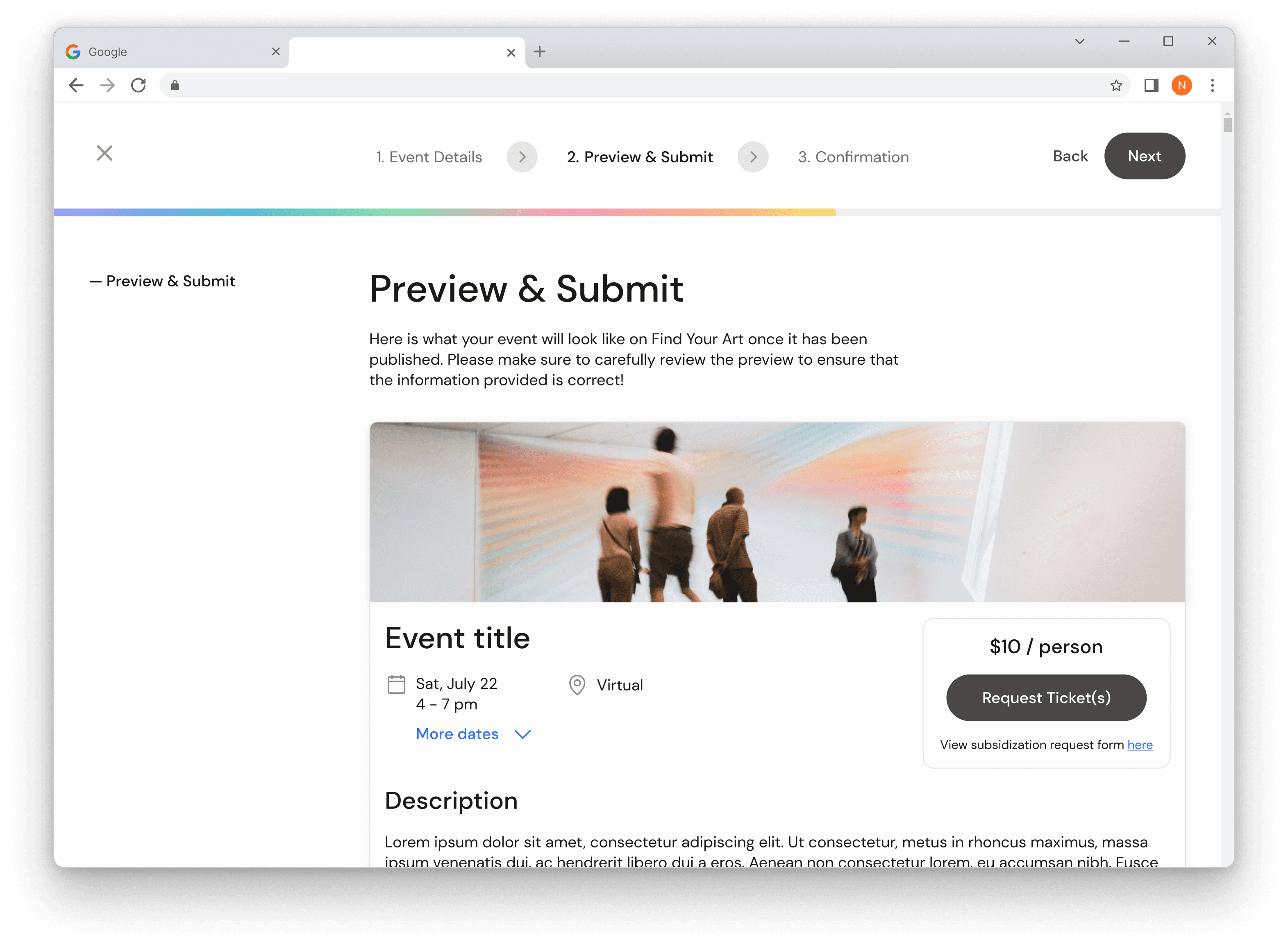
Upload art events and services
Upload art events and services
Upload art events and services
Arts organizations have access to uploading and sharing their works and events for members to book.
Arts organizations have access to uploading and sharing their works and events for members to book.
Arts organizations have access to uploading and sharing their works and events for members to book.
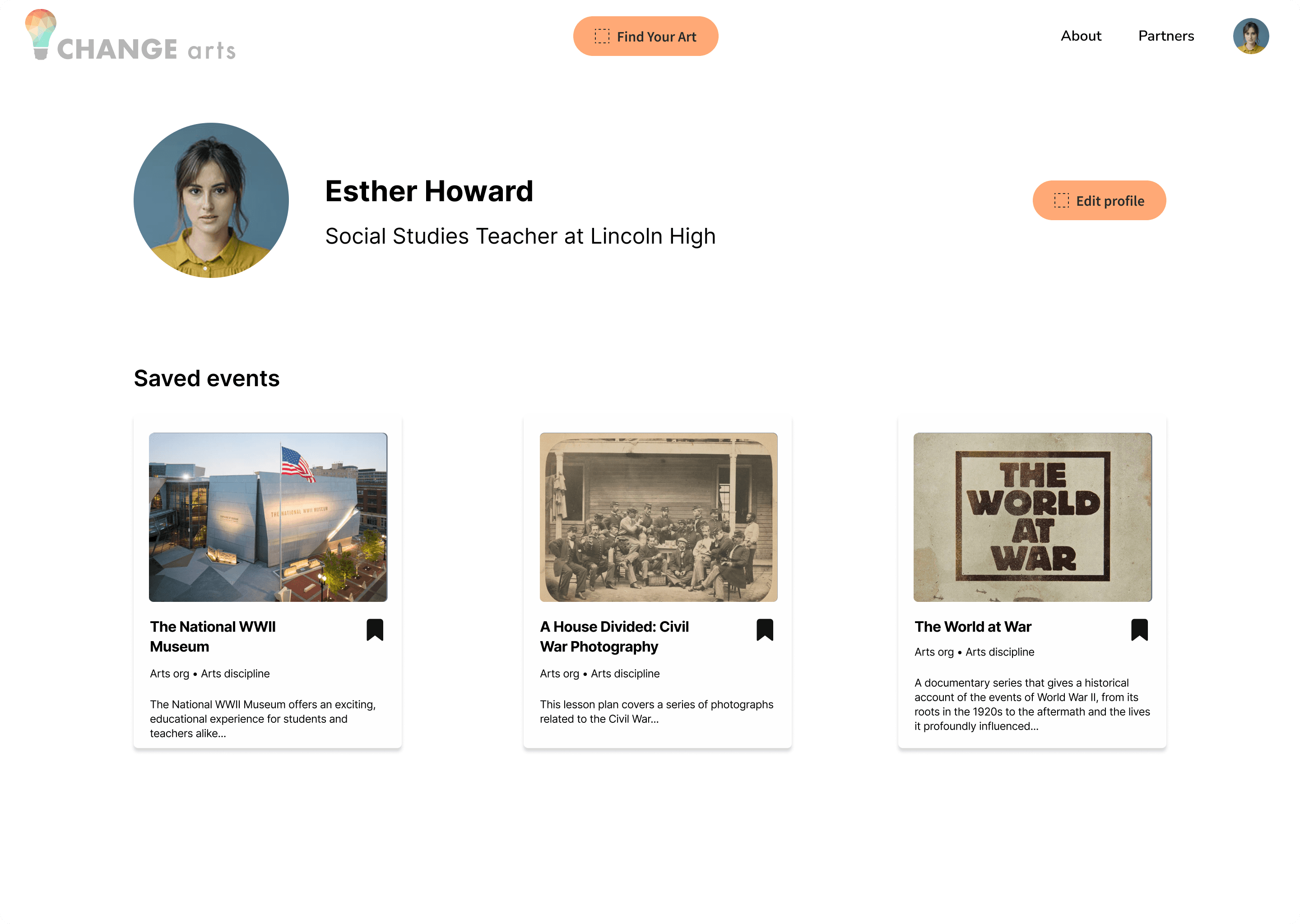
See your saved events and services
See your saved events and services
See your saved events and services
Members can view their saved or archived events and services on their profile.
Members can view their saved or archived events and services on their profile.
Members can view their saved or archived events and services on their profile.



Research
Research
Research
With a 0 to 1 product in a niche market, users want to easily search and filter for relevant art resources.
With a 0 to 1 product in a niche market, users want to easily search and filter for relevant art resources.
With a 0 to 1 product in a niche market, users want to easily search and filter for relevant art resources.
What is the current status of the product?
The recruitment process for art organizations has not started, but it will begin shortly with no geographical limitations.
The FYA search engine platform is expected to support 100s of organizations and users.
What is the current status of the product?
The recruitment process for art organizations has not started, but it will begin shortly with no geographical limitations.
The FYA search engine platform is expected to support 100s of organizations and users.
What is the current status of the product?
The recruitment process for art organizations has not started, but it will begin shortly with no geographical limitations.
The FYA search engine platform is expected to support 100s of organizations and users.
How are the competitors/current market?
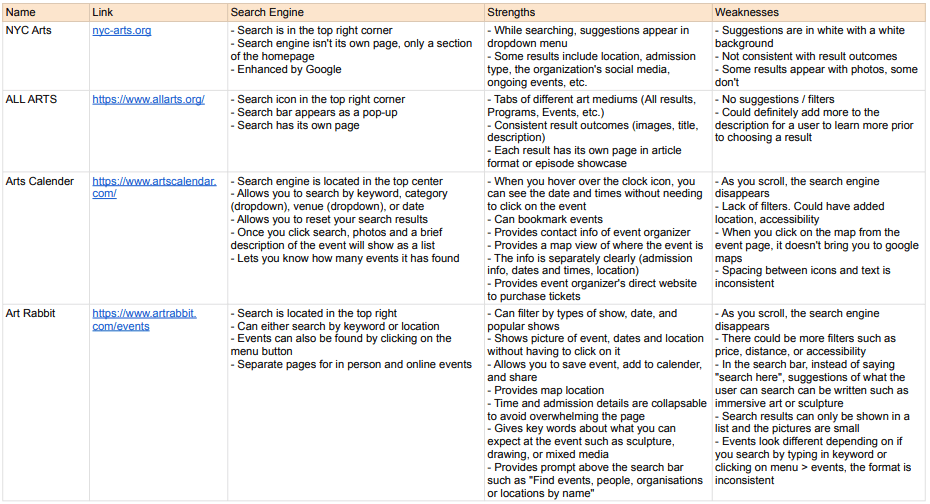
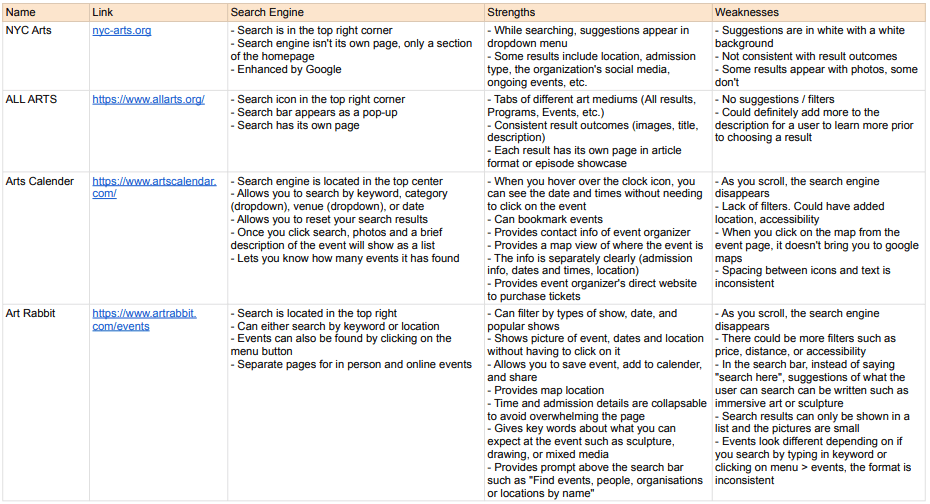
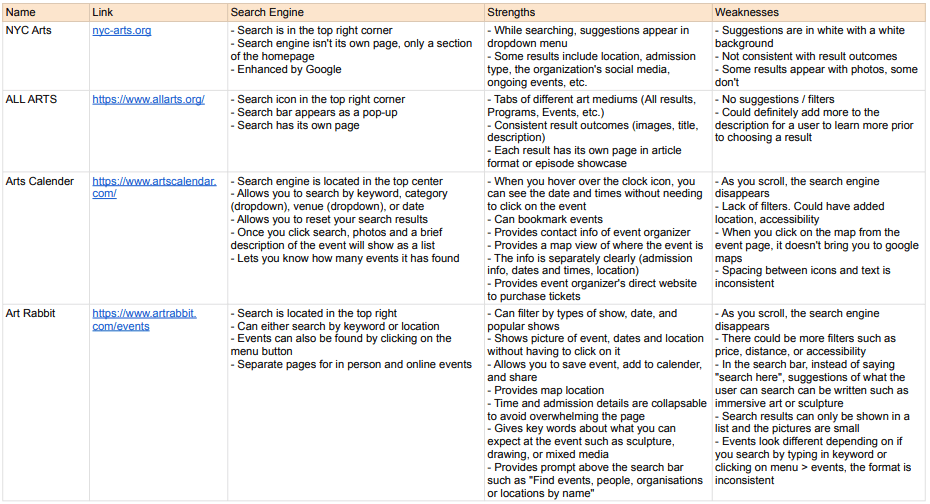
I was personally in charge of this research topic along with another designer. We conducted a competitive analysis on other nonprofits’ search engine features, aiming to understand the market landscape and draw inspiration.
How are the competitors/current market?
I was personally in charge of this research topic along with another designer. We conducted a competitive analysis on other nonprofits’ search engine features, aiming to understand the market landscape and draw inspiration.
How are the competitors/current market?
I was personally in charge of this research topic along with another designer. We conducted a competitive analysis on other nonprofits’ search engine features, aiming to understand the market landscape and draw inspiration.



Who is our target audience?
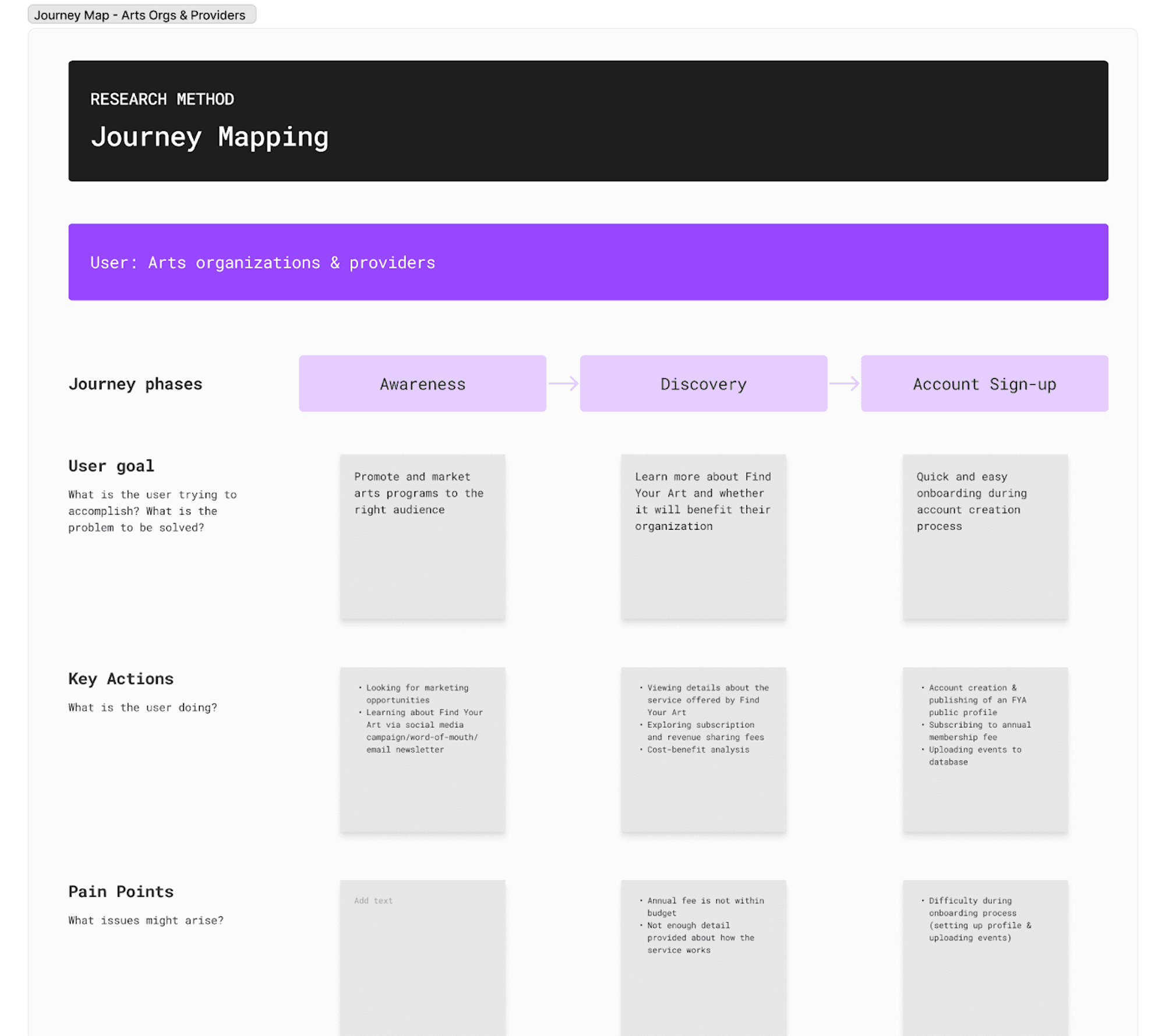
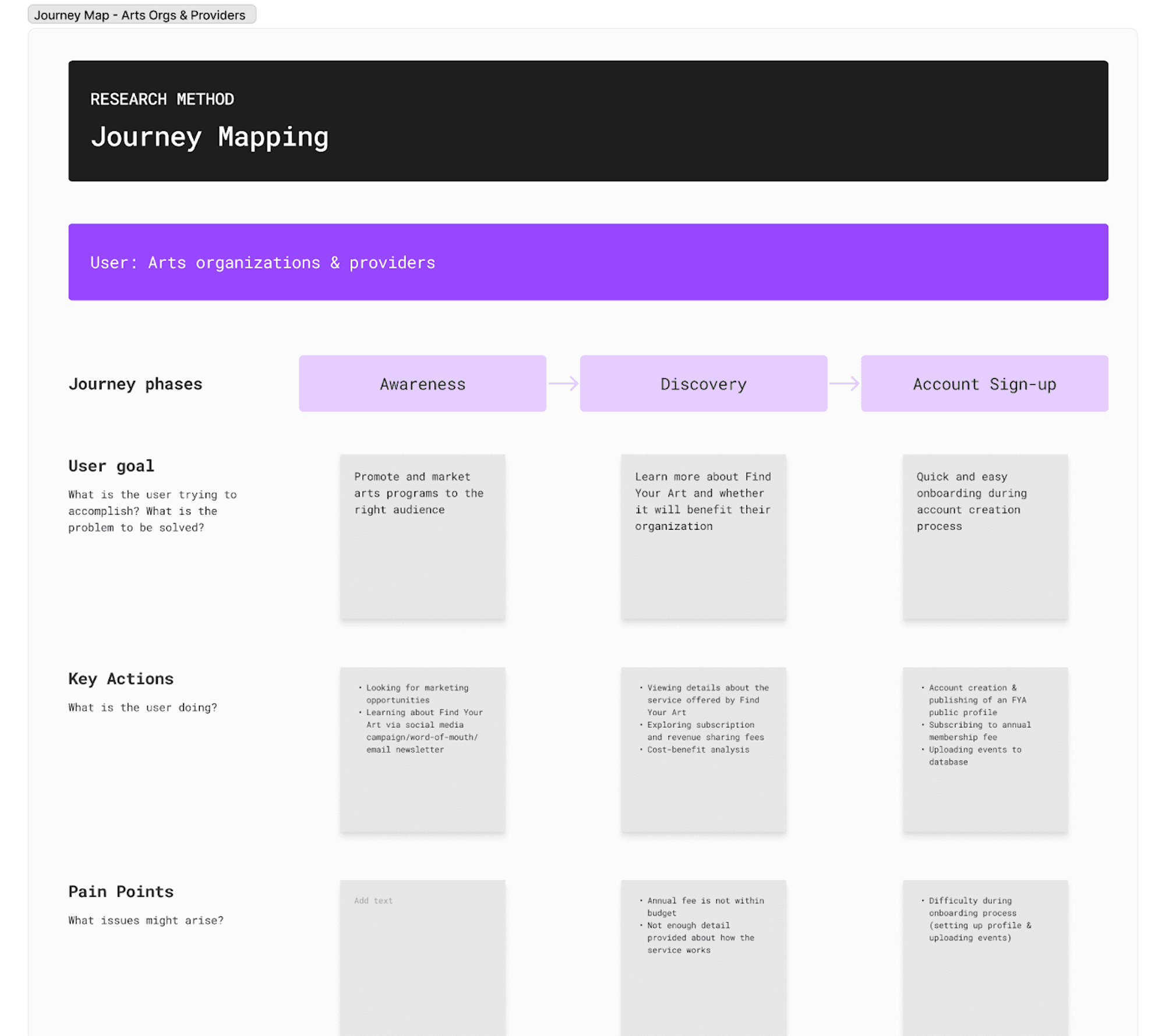
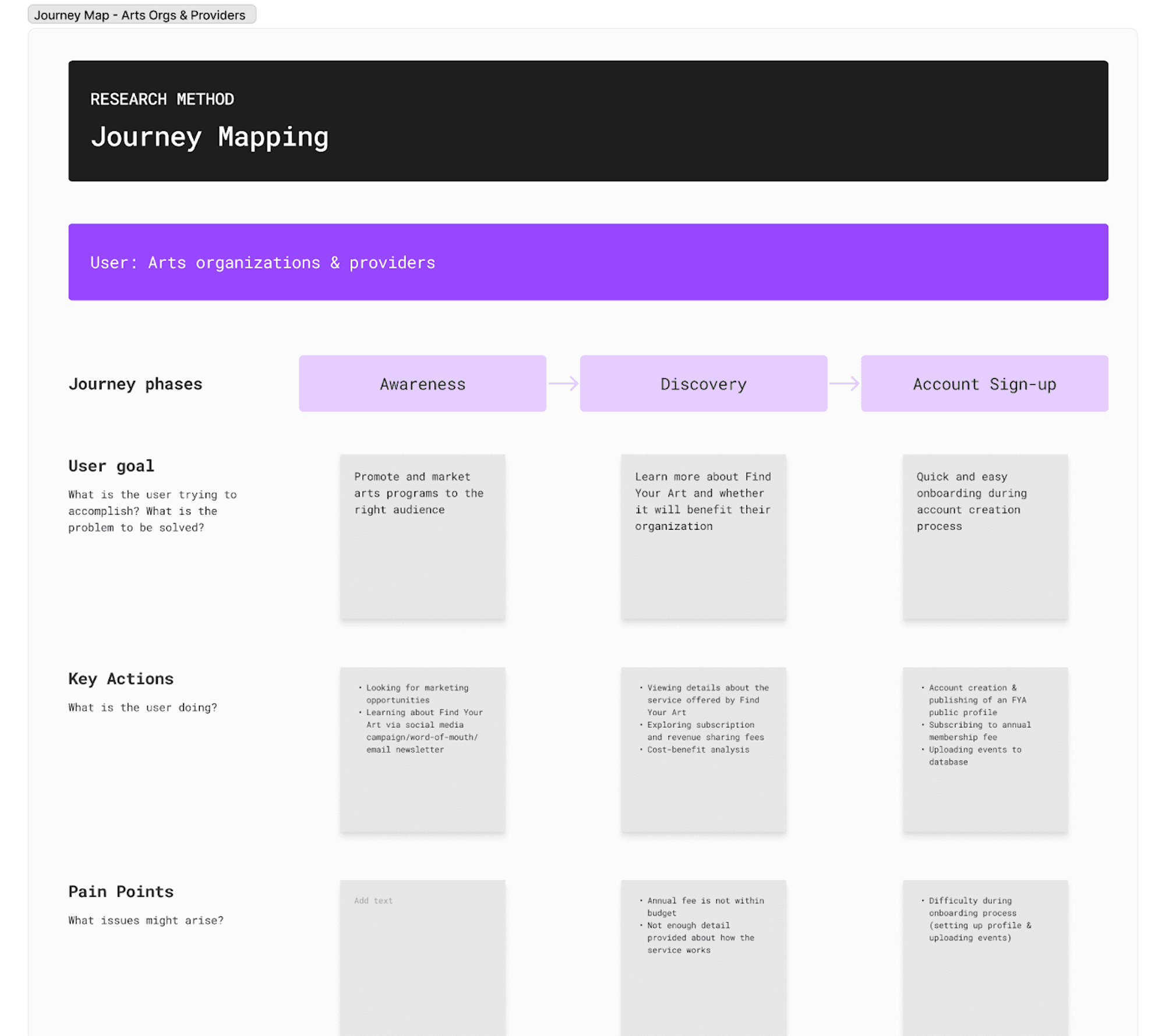
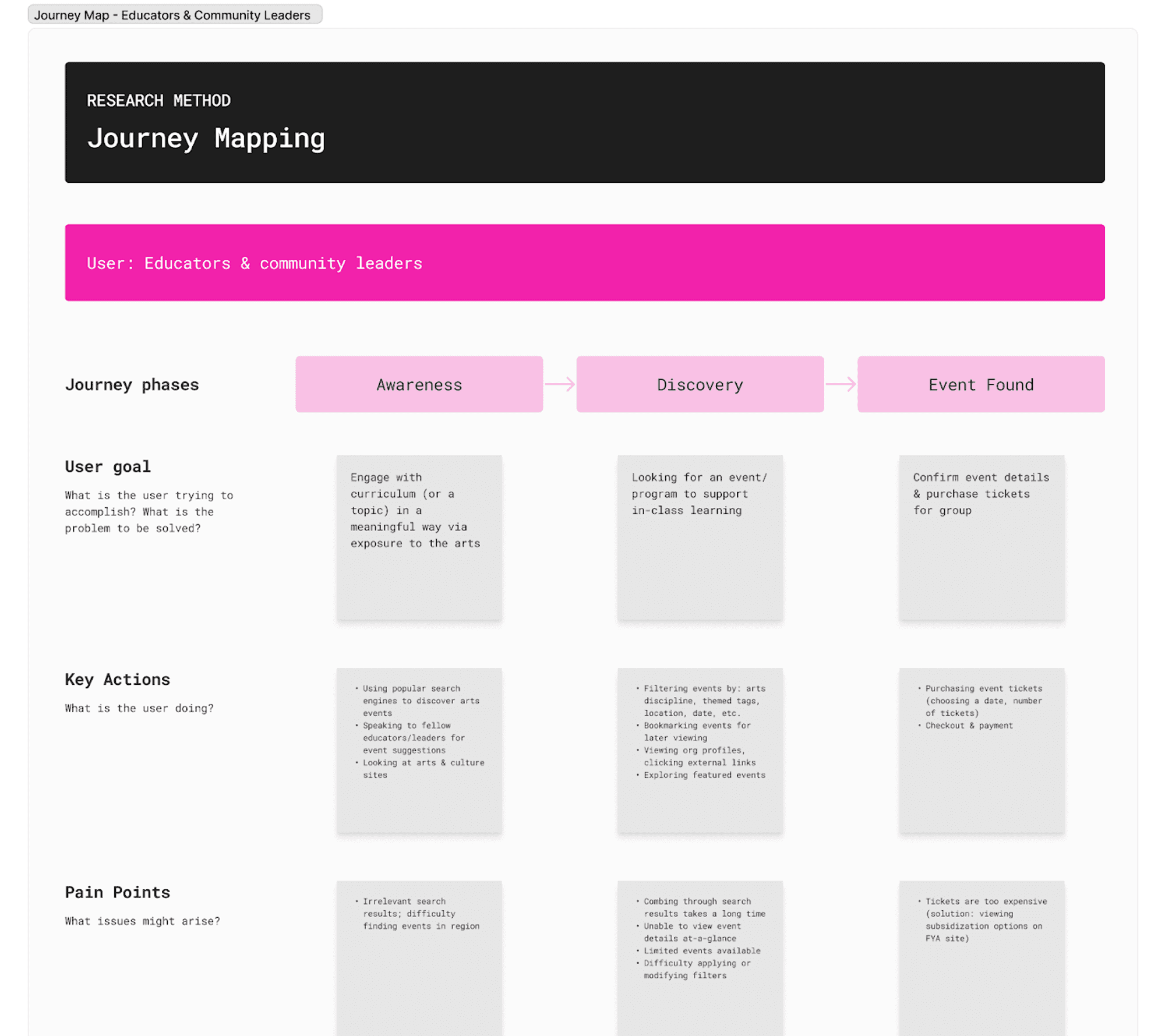
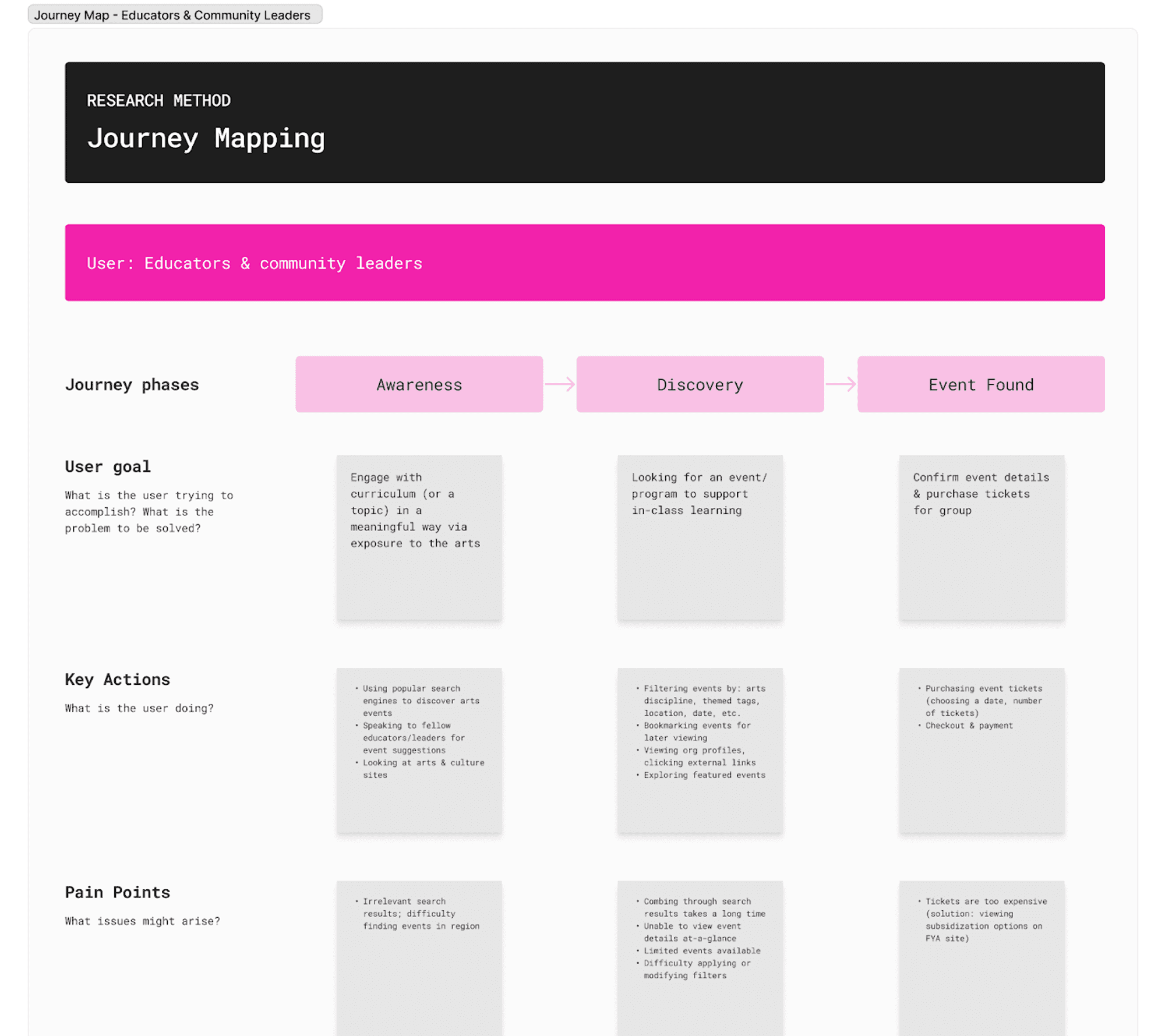
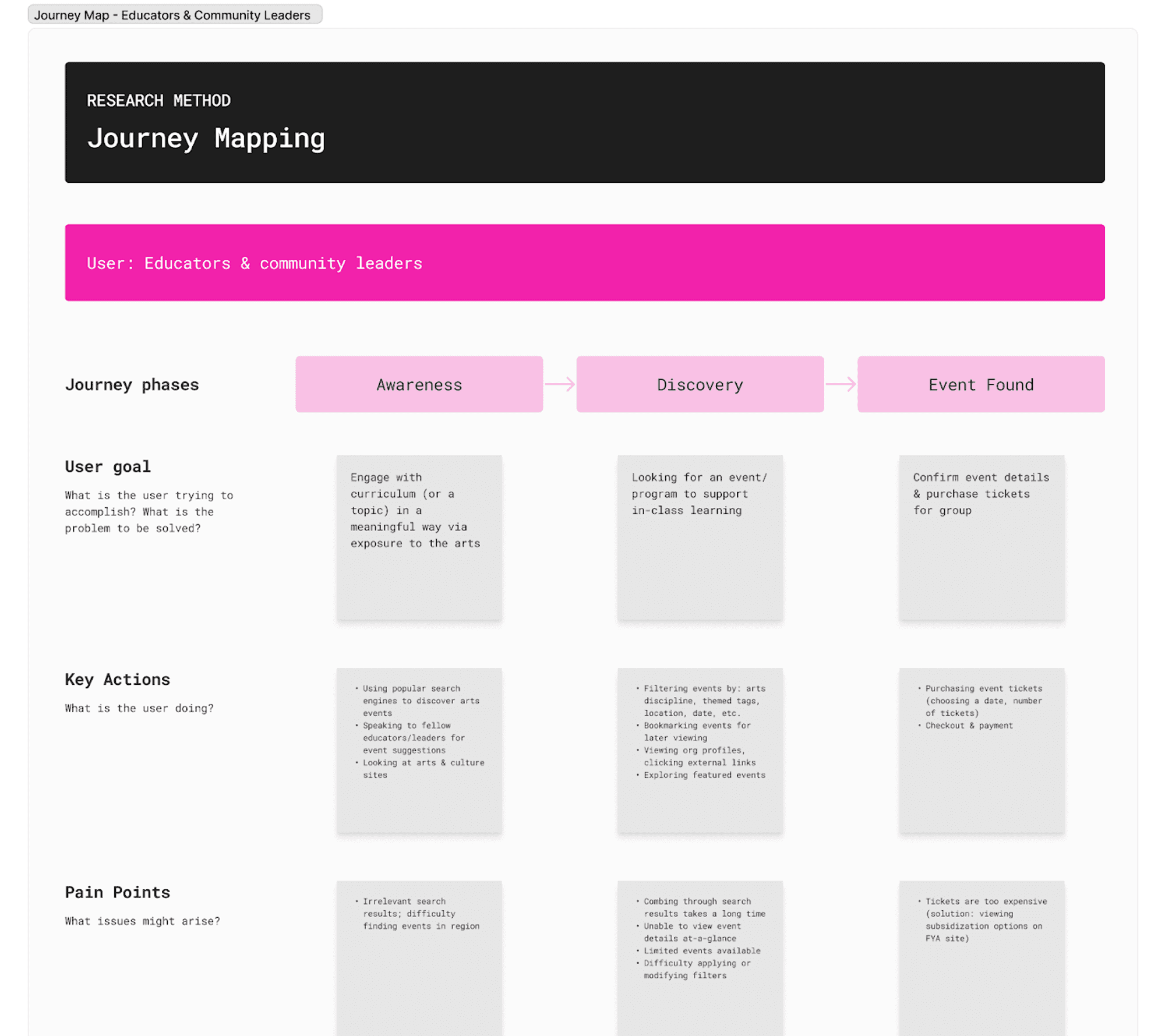
We created journey maps for these two user groups to identify touch points and pain points as well as understand users’ end goal when utilizing FYA:
Art partner organizations
Members (school and community groups)
Who is our target audience?
We created journey maps for these two user groups to identify touch points and pain points as well as understand users’ end goal when utilizing FYA:
Art partner organizations
Members (school and community groups)
Who is our target audience?
We created journey maps for these two user groups to identify touch points and pain points as well as understand users’ end goal when utilizing FYA:
Art partner organizations
Members (school and community groups)






What can improve someone's current experience when they're searching for supplemental art materials?
What can improve someone's current experience when they're searching for supplemental art materials?
What can improve someone's current experience when they're searching for supplemental art materials?
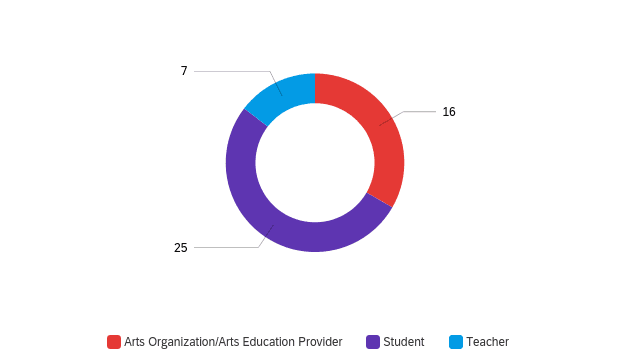
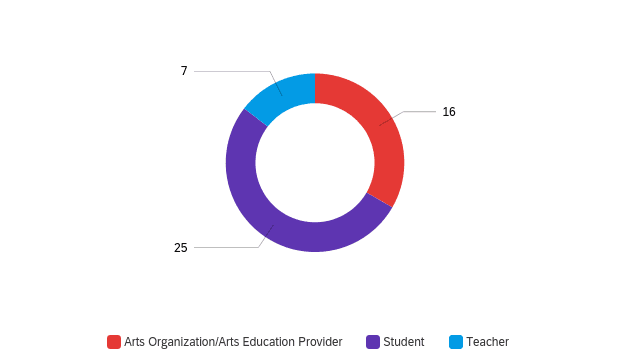
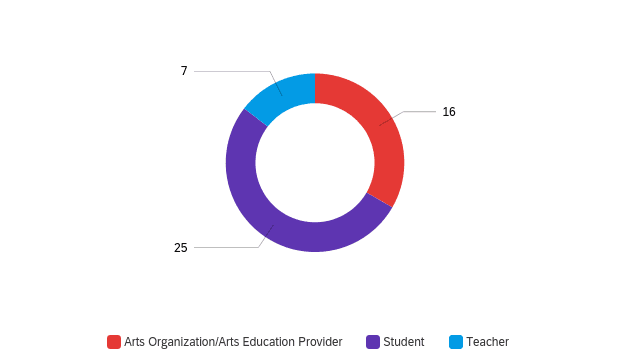
We sent a survey to the following groups and received nearly 50 responses:
Art partner organizations
Members (school and community groups)
Students
These responses solidified the need for the platform and aided the team in figuring out what the target audience wants to see on FYA.









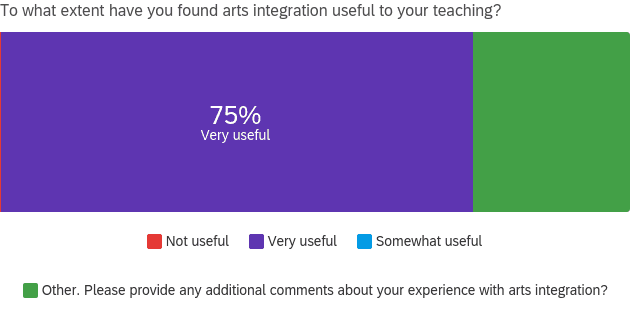
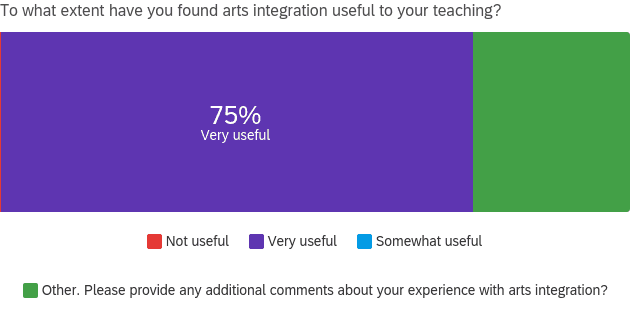
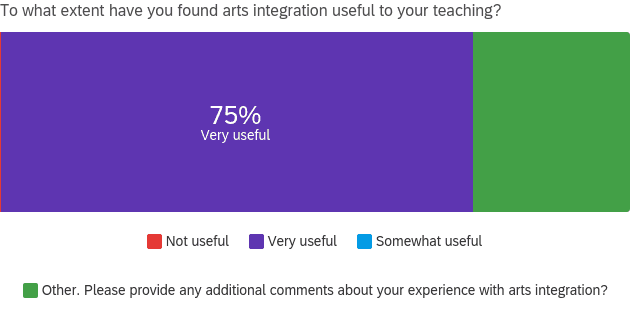
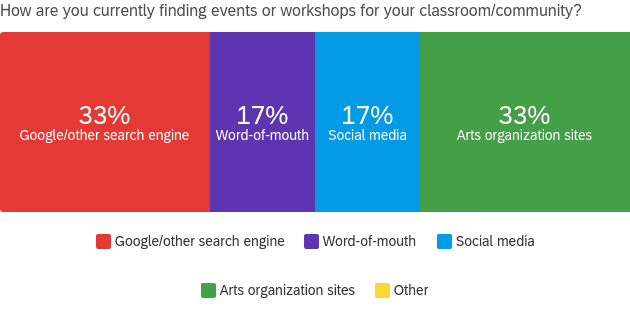
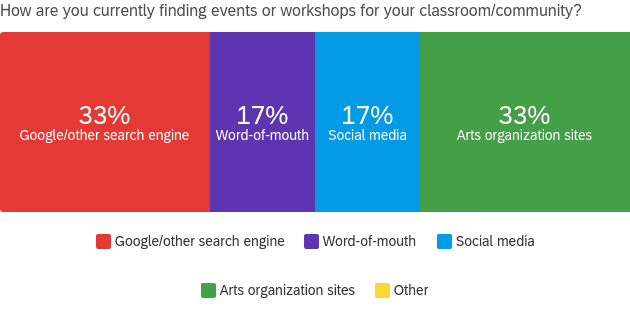
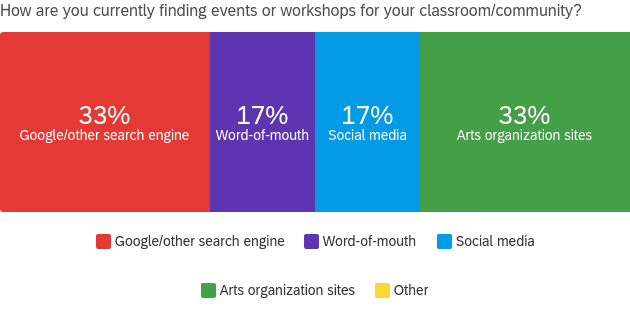
75% of educators found arts integration useful in their teaching, but their two main sources are Google or art orgs' websites.
75% of educators found arts integration useful in their teaching, but their two main sources are Google or art orgs' websites.
75% of educators found arts integration useful in their teaching, but their two main sources are Google or art orgs' websites.
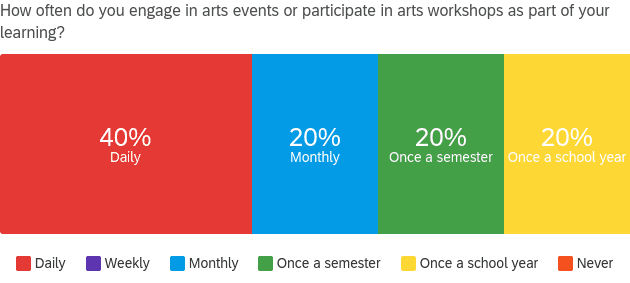
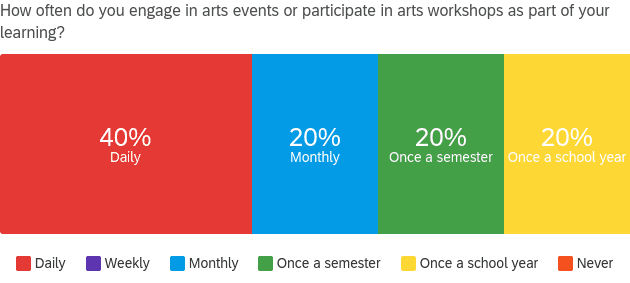
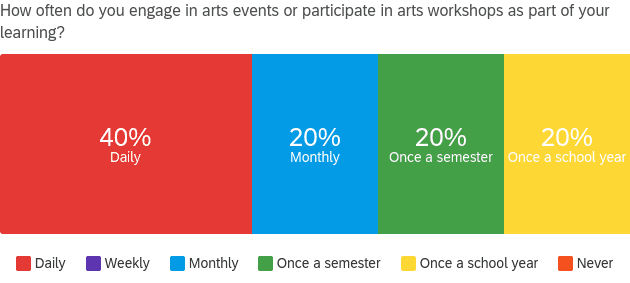
40% of students engage in arts events or participate in arts workshops as part of their learning daily.
20% engage either monthly or once a semester/school year.
40% of students engage in arts events or participate in arts workshops as part of their learning daily.
20% engage either monthly or once a semester/school year.
40% of students engage in arts events or participate in arts workshops as part of their learning daily.
20% engage either monthly or once a semester/school year.



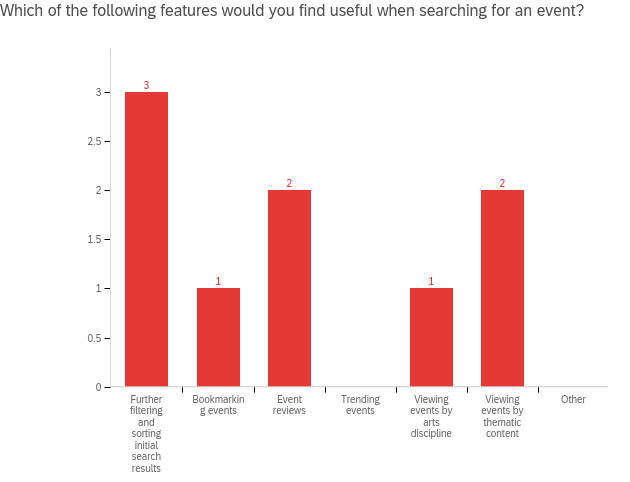
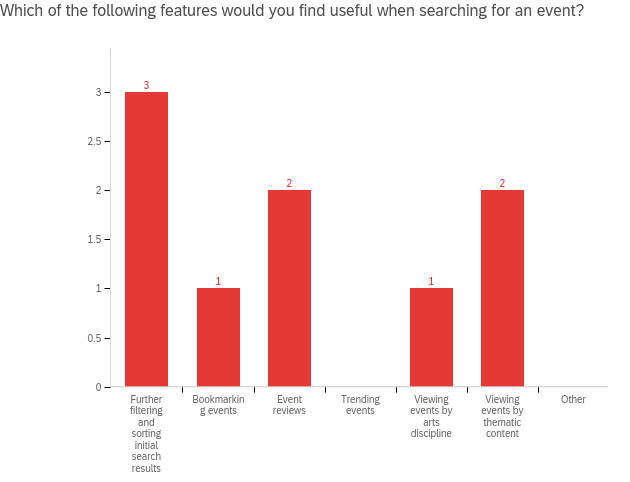
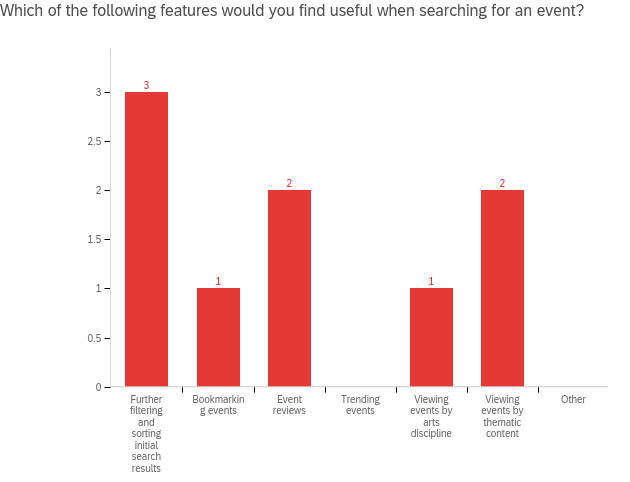
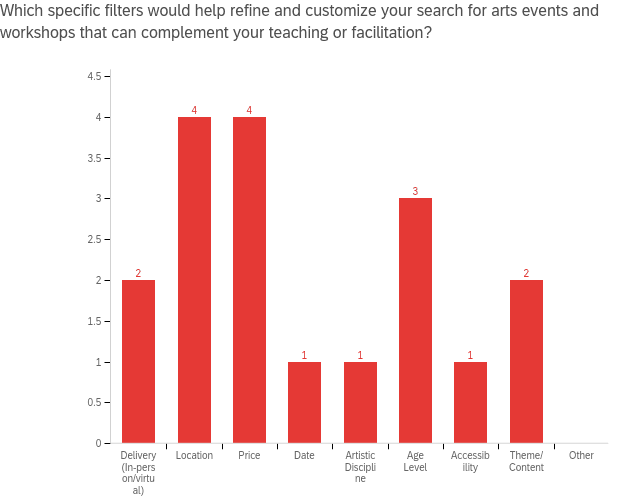
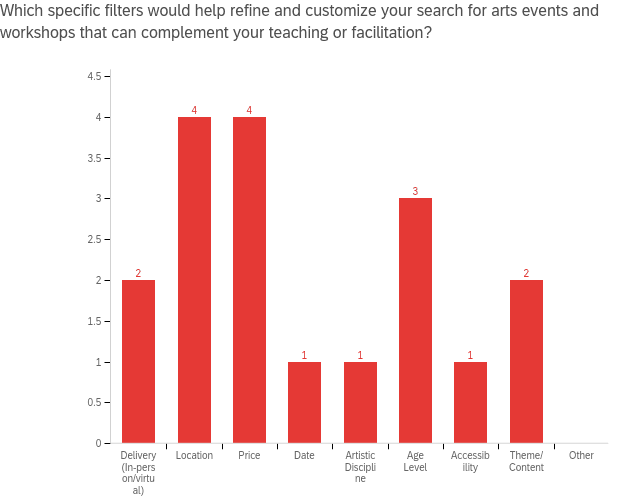
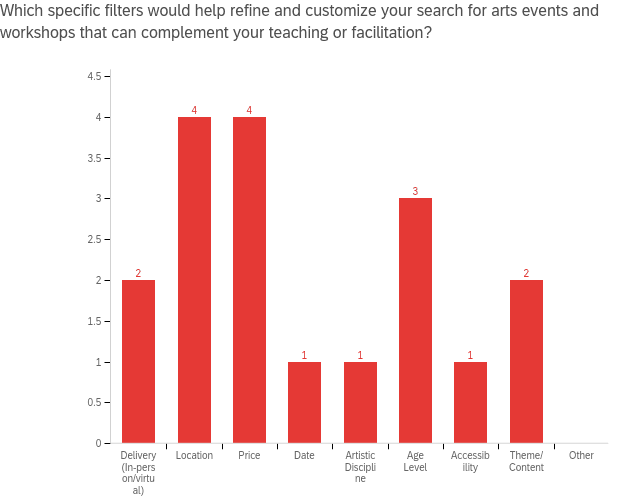
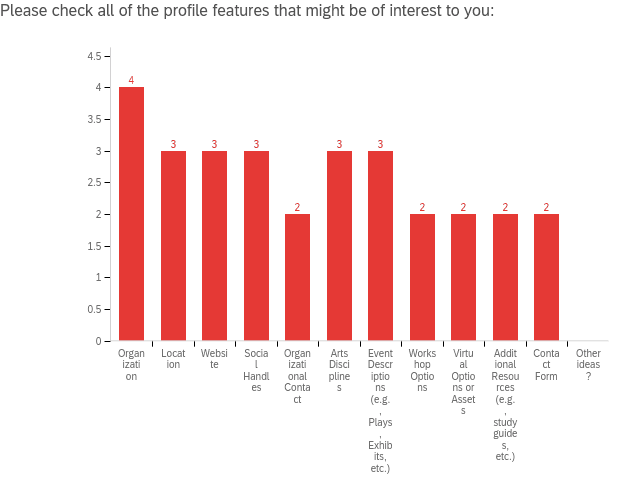
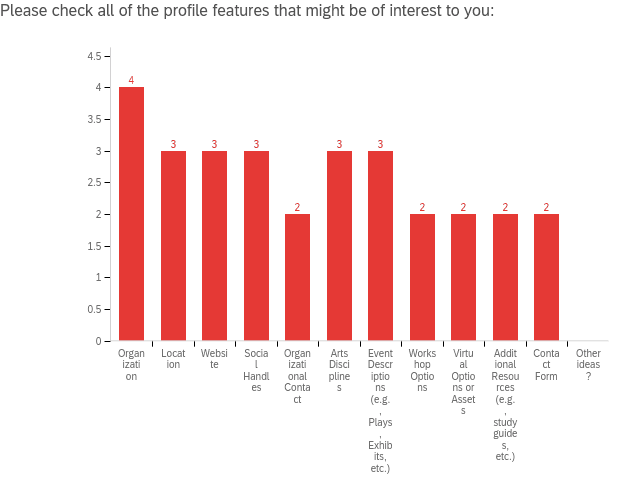
Survey participants chose filters that they would find useful, including additional search filters like theme, location, and organization.
Survey participants chose filters that they would find useful, including additional search filters like theme, location, and organization.
Survey participants chose filters that they would find useful, including additional search filters like theme, location, and organization.









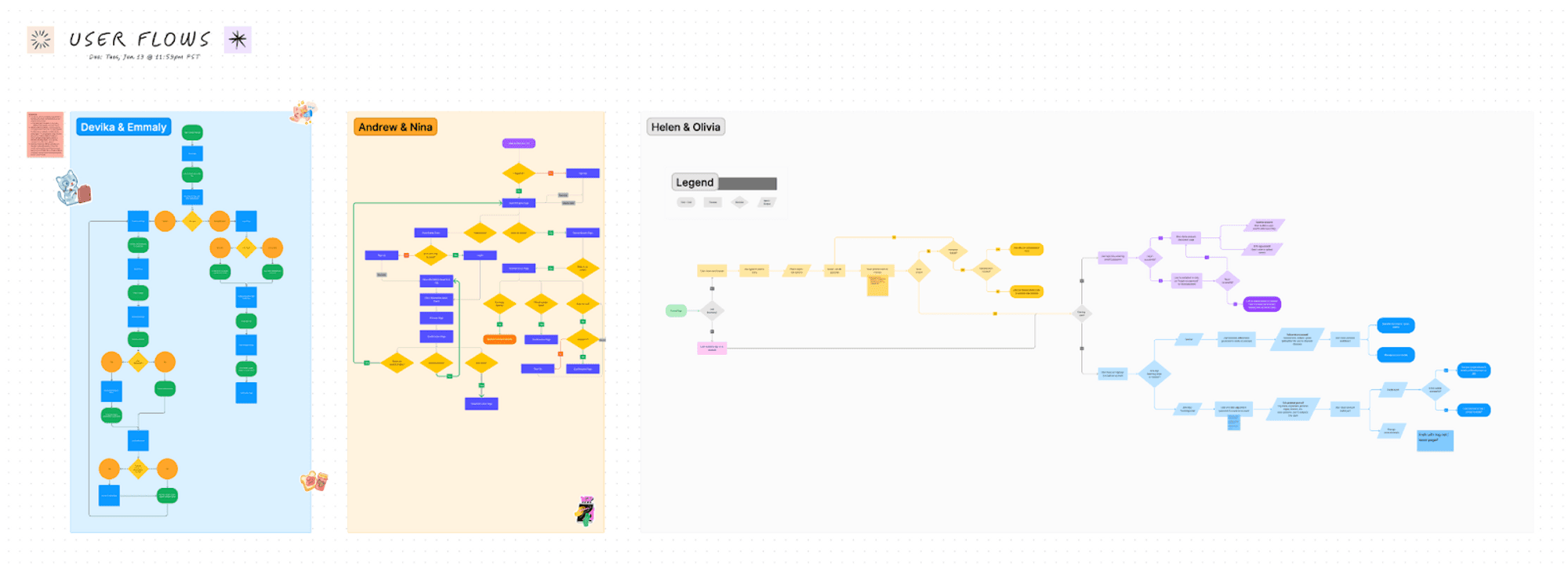
How will users search for and/or post events?
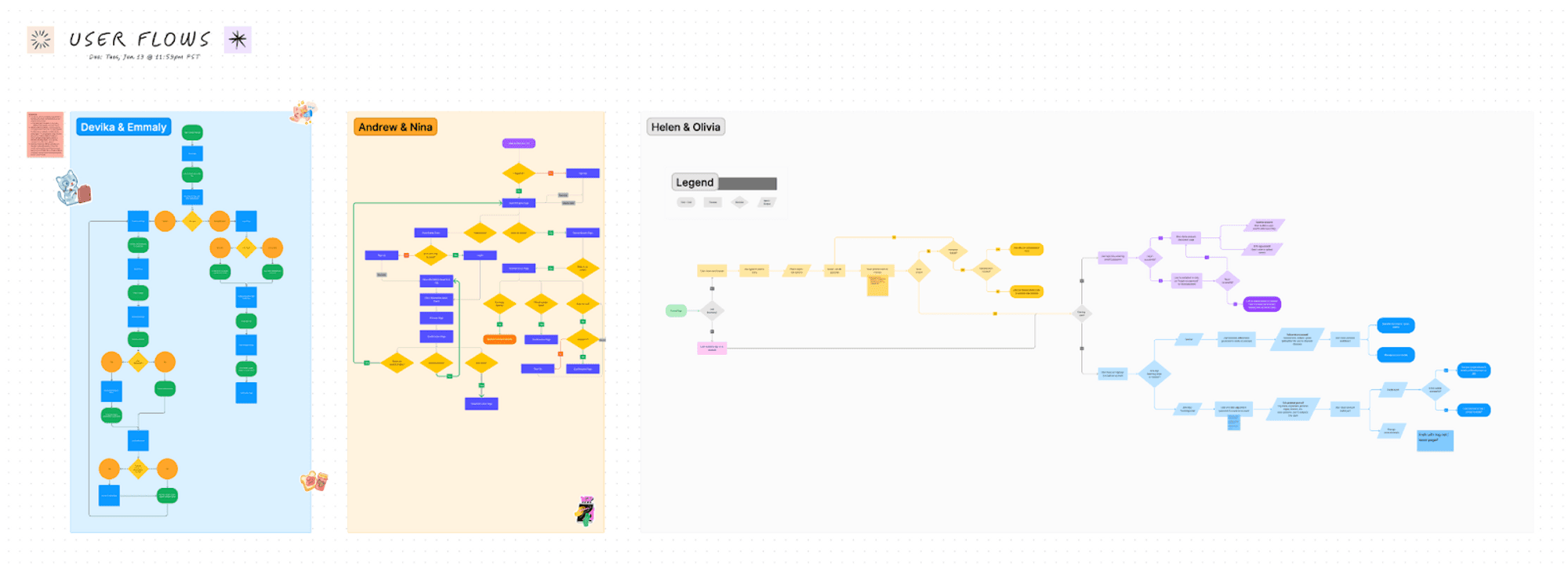
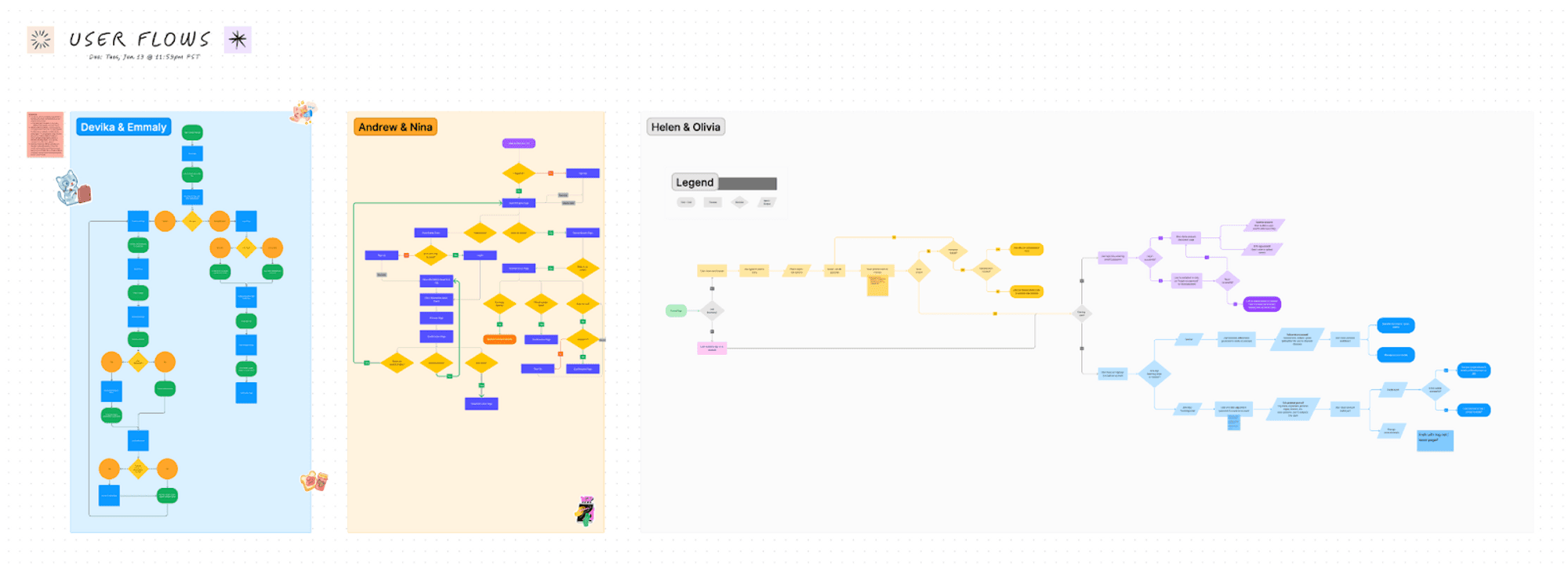
Following the research phase, the design team mapped out potential user flows to help guide the wireframing process. Due to the amount of designers on the team, we paired up to create three different versions. Along with the client, the whole team ultimately voted on one flow to move forward with rather than create a singular user flow among six designers.
How will users search for and/or post events?
Following the research phase, the design team mapped out potential user flows to help guide the wireframing process. Due to the amount of designers on the team, we paired up to create three different versions. Along with the client, the whole team ultimately voted on one flow to move forward with rather than create a singular user flow among six designers.
How will users search for and/or post events?
Following the research phase, the design team mapped out potential user flows to help guide the wireframing process. Due to the amount of designers on the team, we paired up to create three different versions. Along with the client, the whole team ultimately voted on one flow to move forward with rather than create a singular user flow among six designers.



Design Phases
Design Phases
Design Phases
Let's take a closer look at my contributions throughout each design phase.
Let's take a closer look at my contributions throughout each design phase.
Let's take a closer look at my contributions throughout each design phase.
We worked on individual sections to maximize our productivity within the limited timeframe. Although I focused on the members' and art partners' (organizations and teaching artists) profile pages, the screens showed below are only the members' profiles.
We worked on individual sections to maximize our productivity within the limited timeframe. Although I focused on the members' and art partners' (organizations and teaching artists) profile pages, the screens showed below are only the members' profiles.
We worked on individual sections to maximize our productivity within the limited timeframe. Although I focused on the members' and art partners' (organizations and teaching artists) profile pages, the screens showed below are only the members' profiles.
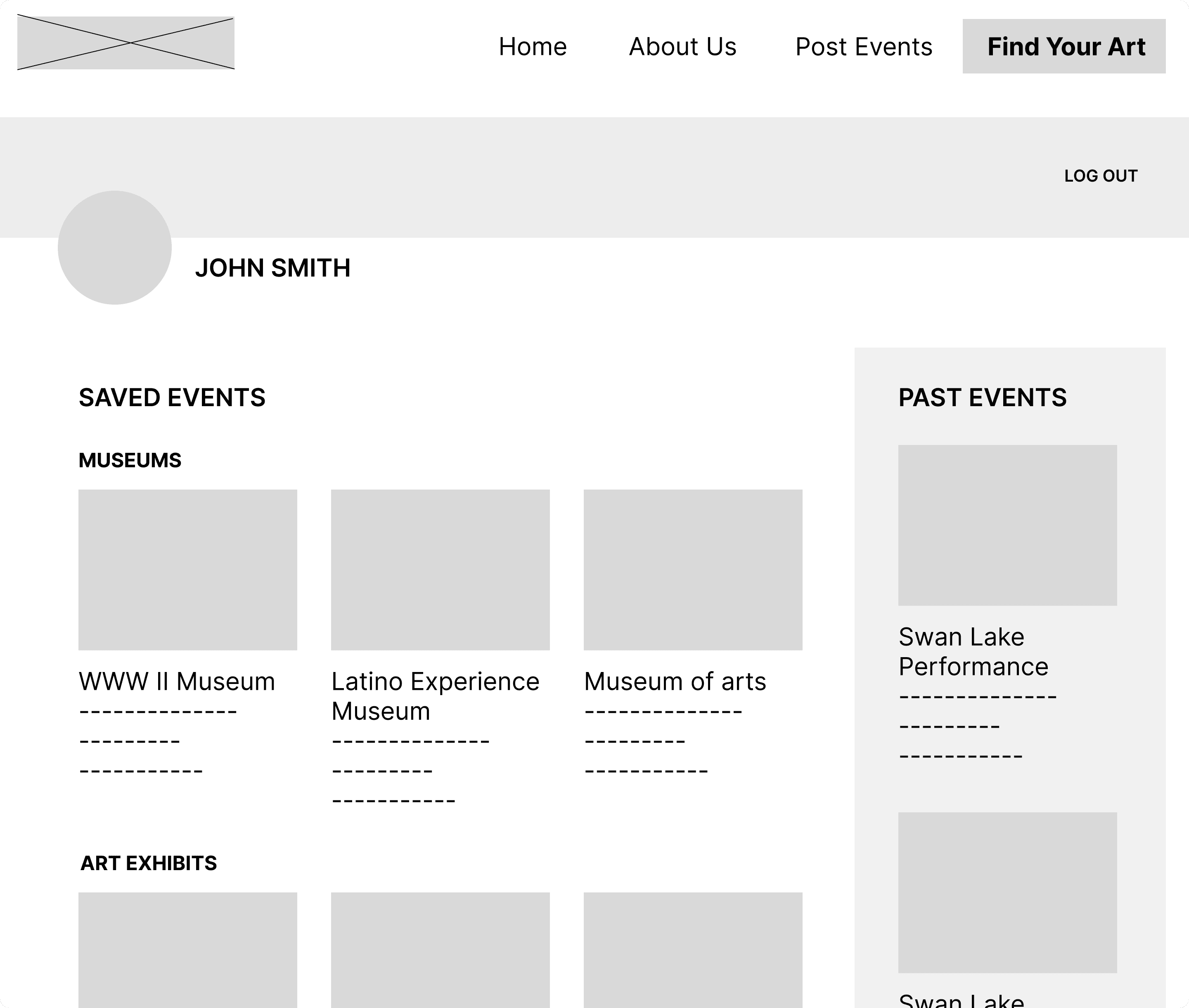
Wireframes — Profile Pages
Wireframes — Profile Pages
Wireframes — Profile Pages
This phase was a collaborative effort to figure out what should be included. In all three ideas, two concepts were present: the header (a user's basic information and photo) and events section.
This phase was a collaborative effort to figure out what should be included. In all three ideas, two concepts were present: the header (a user's basic information and photo) and events section.
This phase was a collaborative effort to figure out what should be included. In all three ideas, two concepts were present: the header (a user's basic information and photo) and events section.









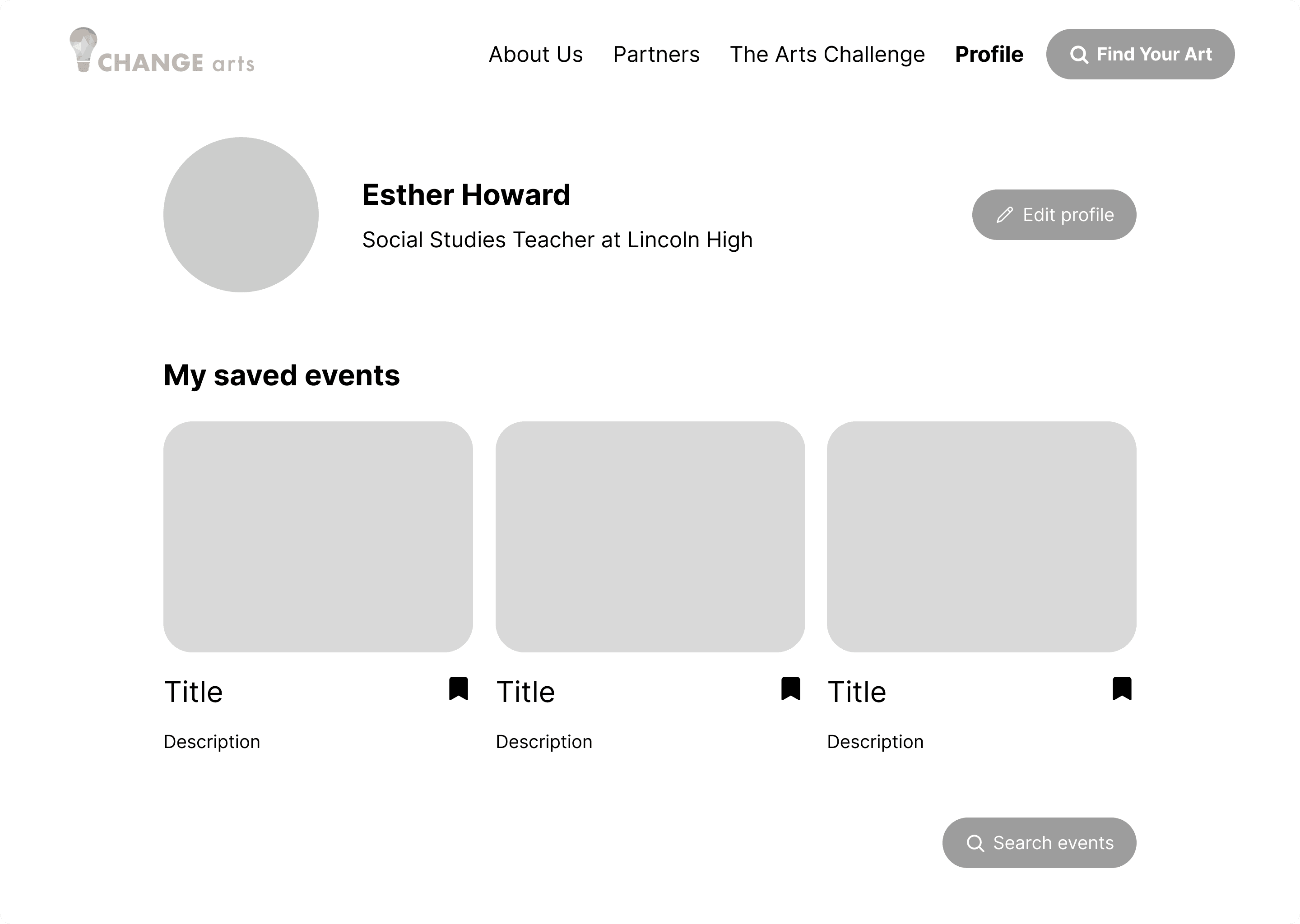
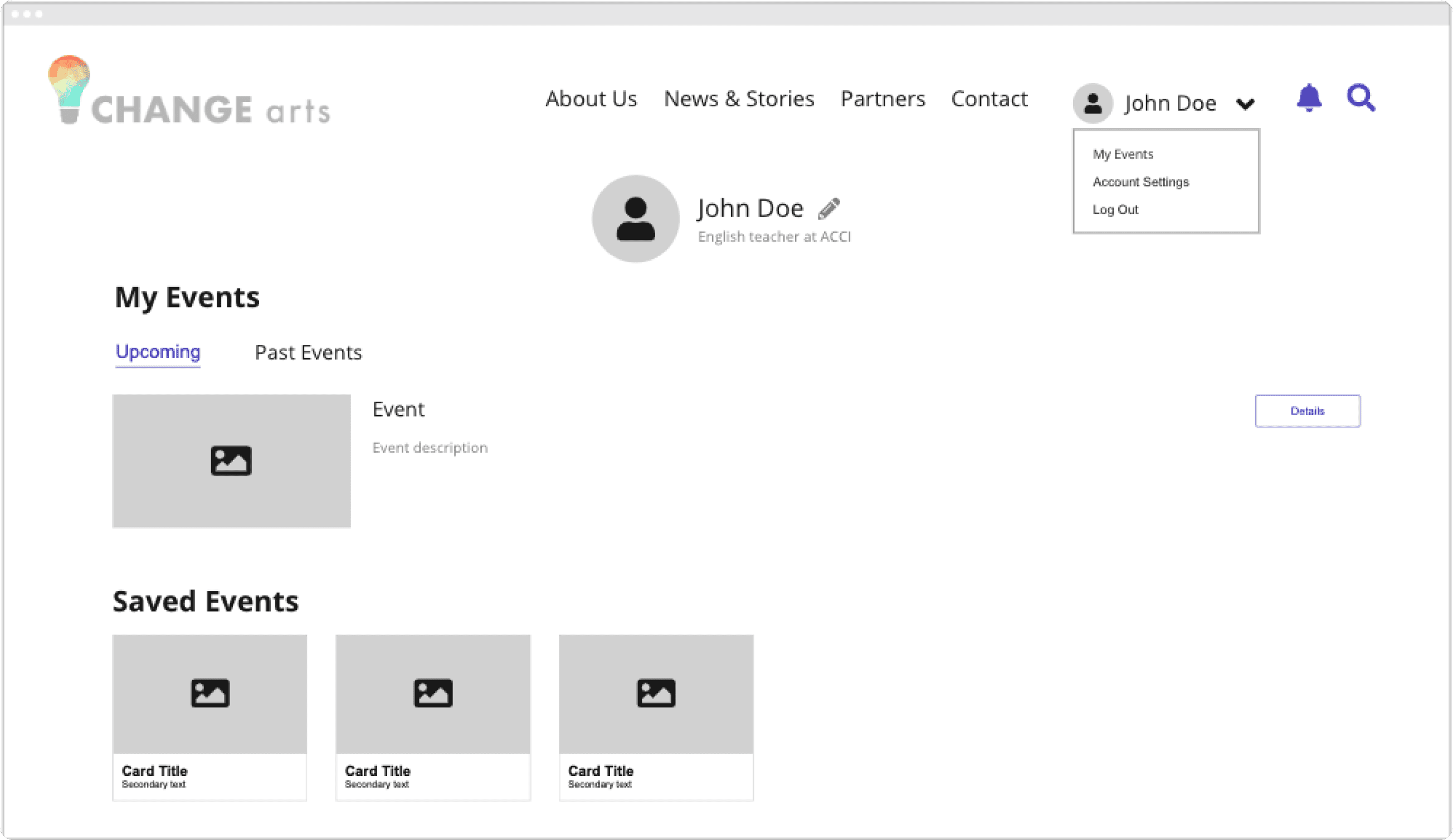
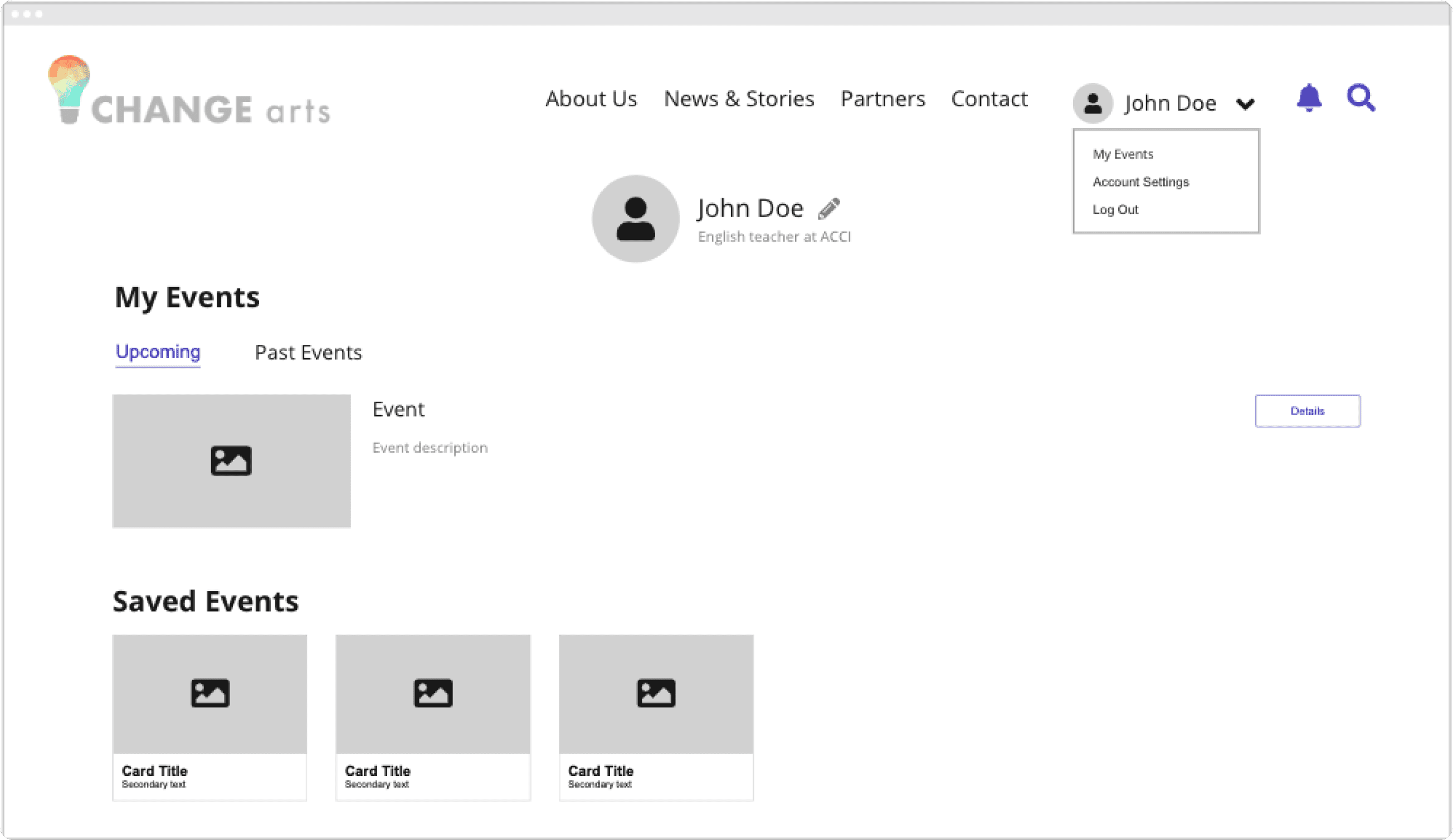
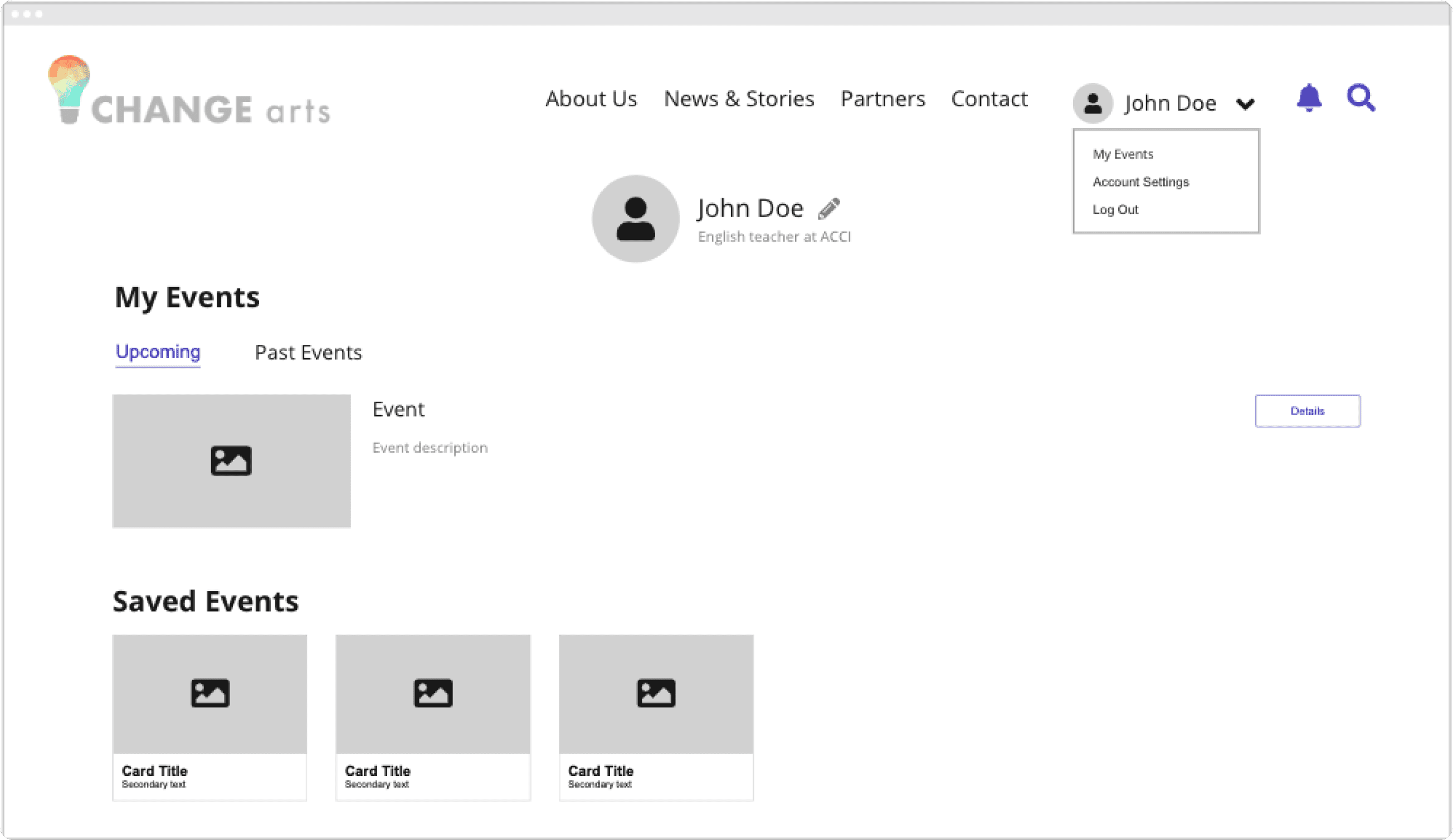
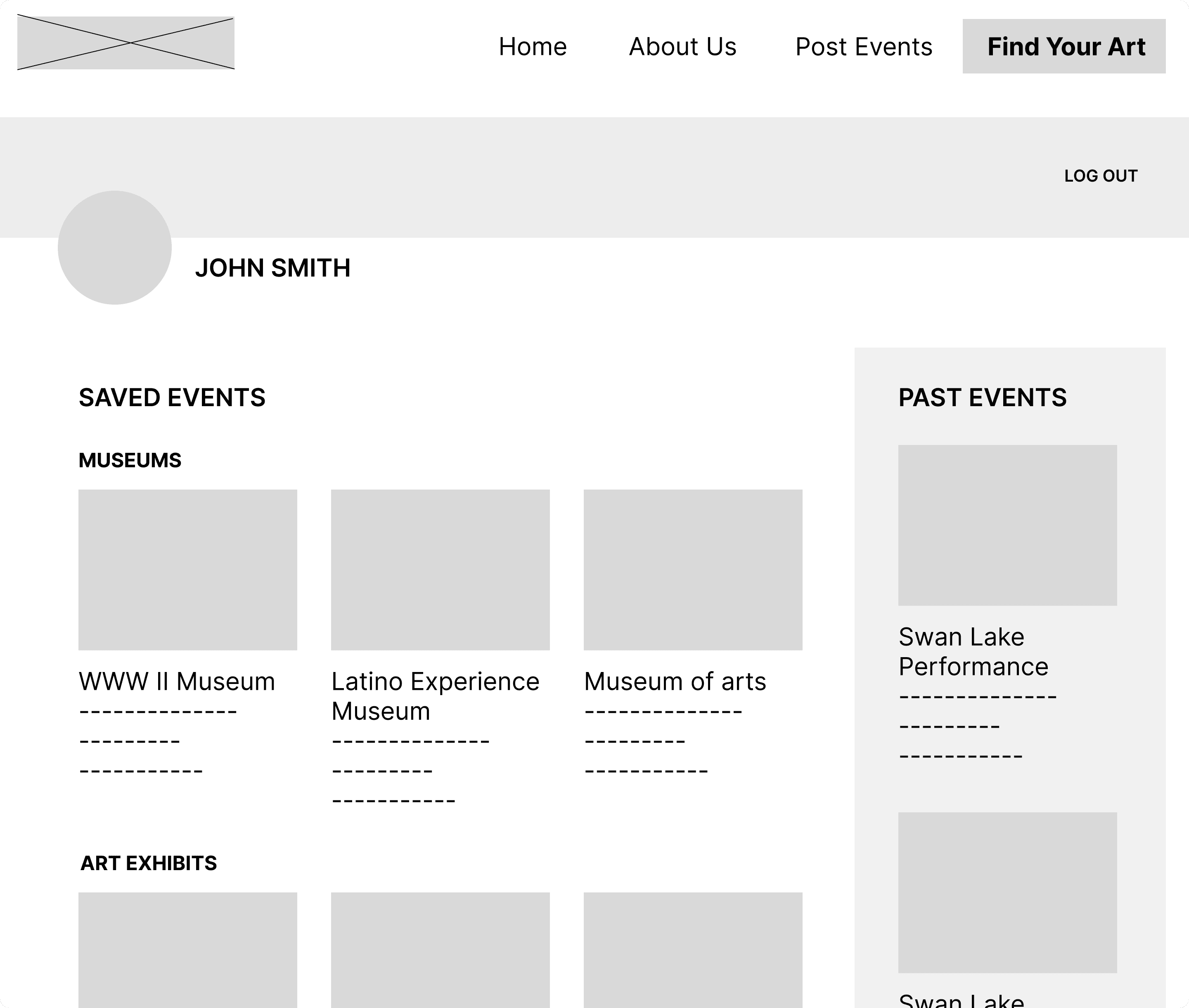
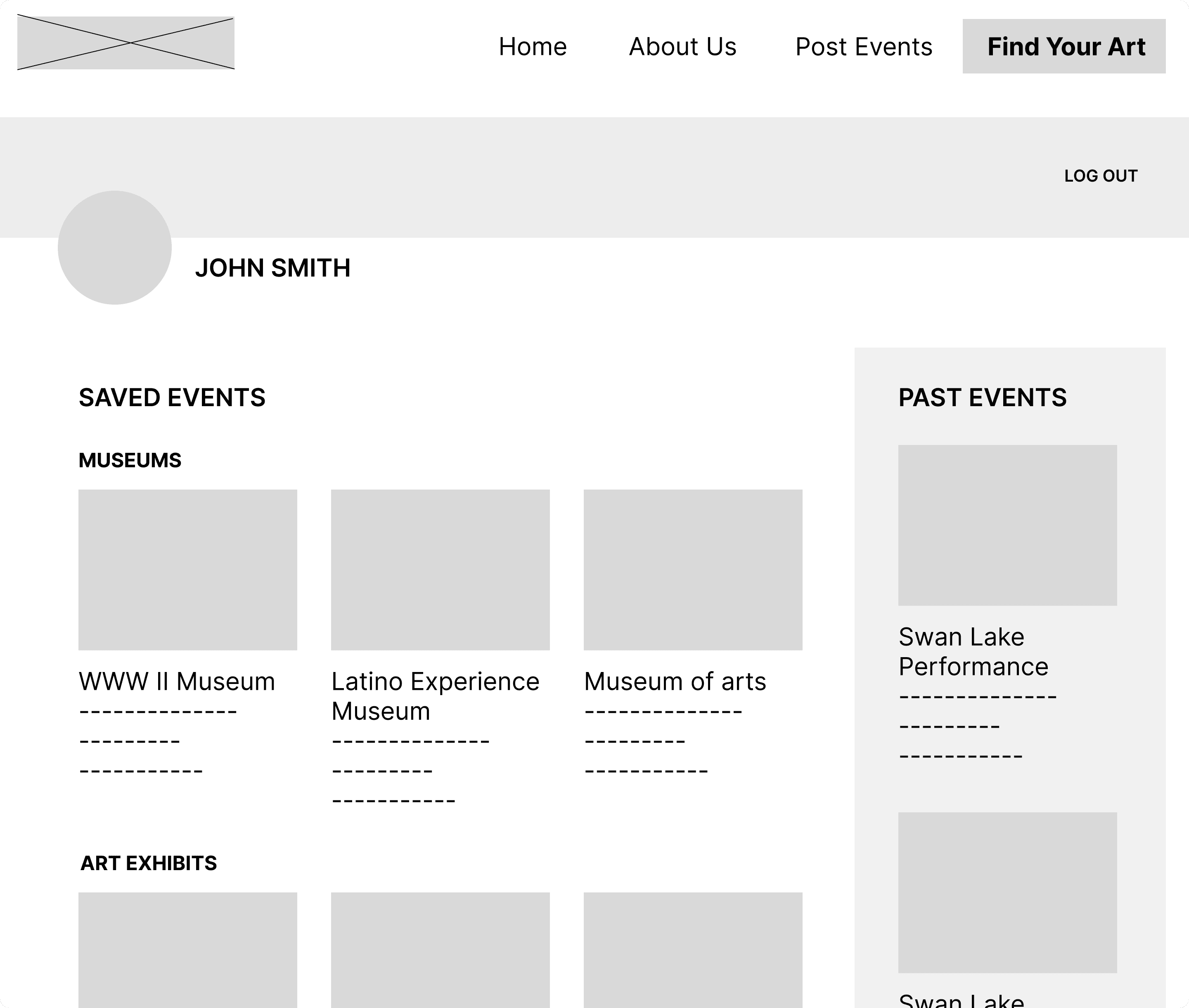
First Iteration — Profile Pages
First Iteration — Profile Pages
First Iteration — Profile Pages
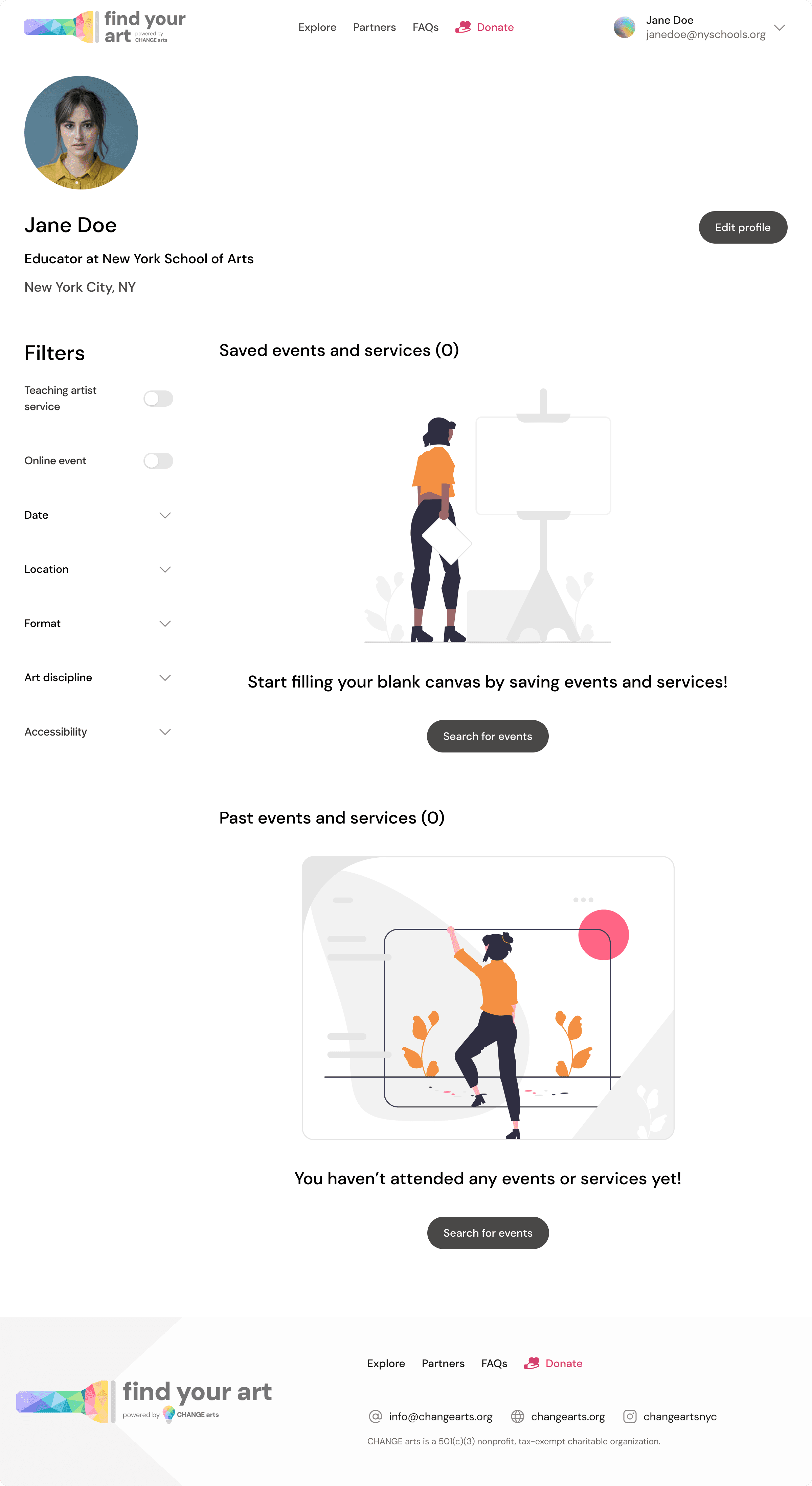
Once I took ownership of the profile pages, I expanded on the two concepts everyone had in mind because:
1. The header is common in profile pages and users prefer familiarity (Jakob’s Law).
2. For a search engine for events and resources, users should be able to see what they saved/created.
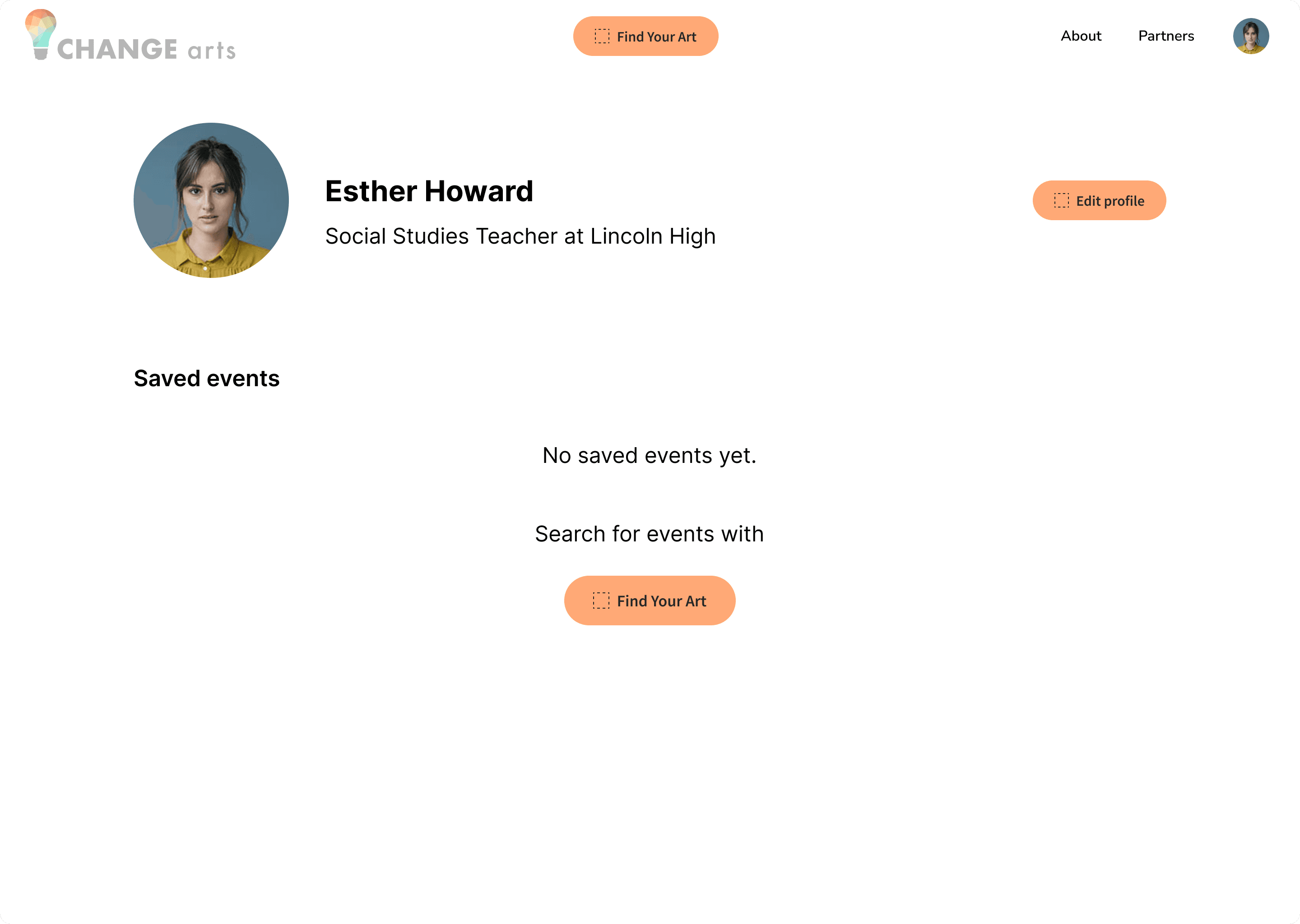
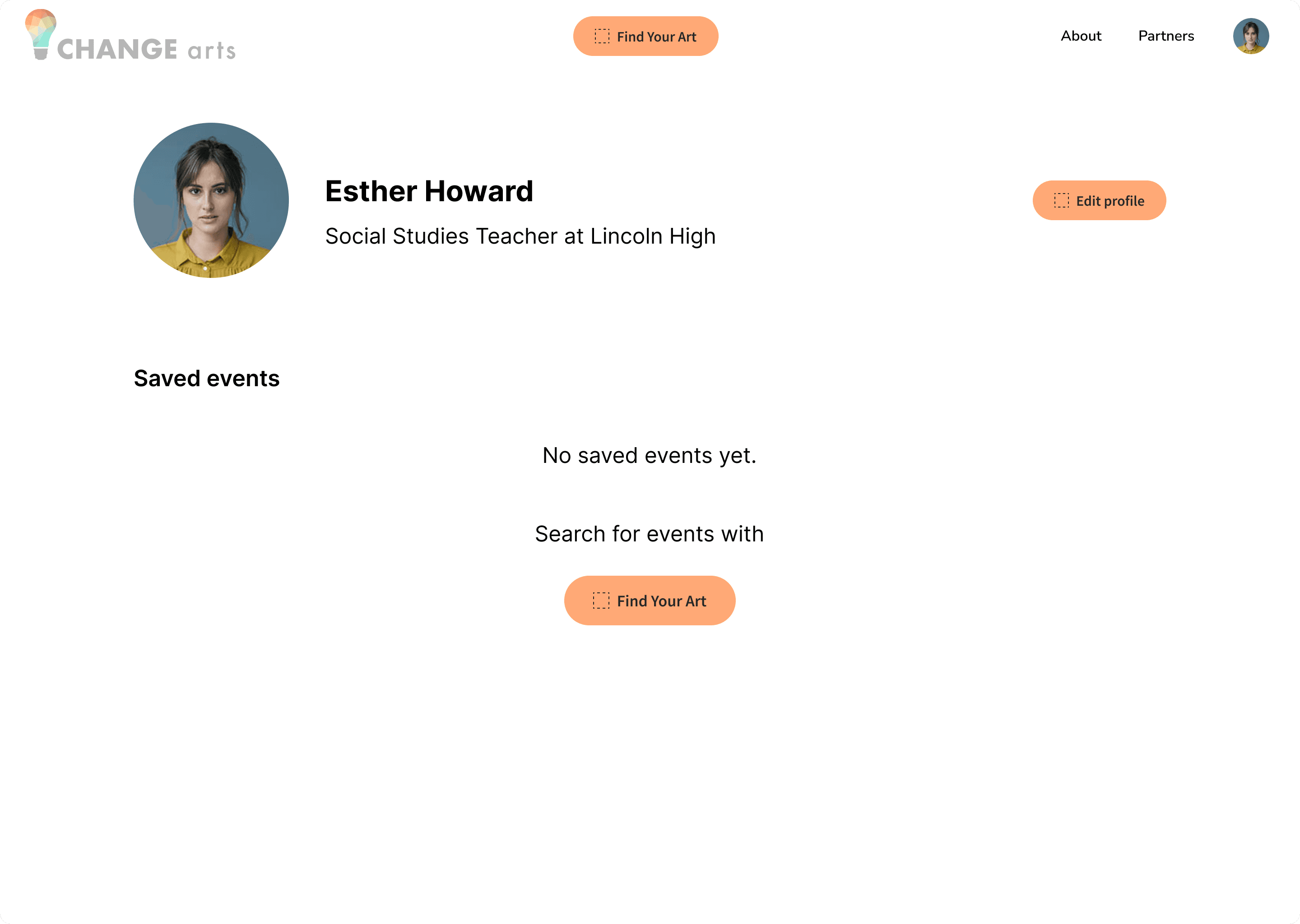
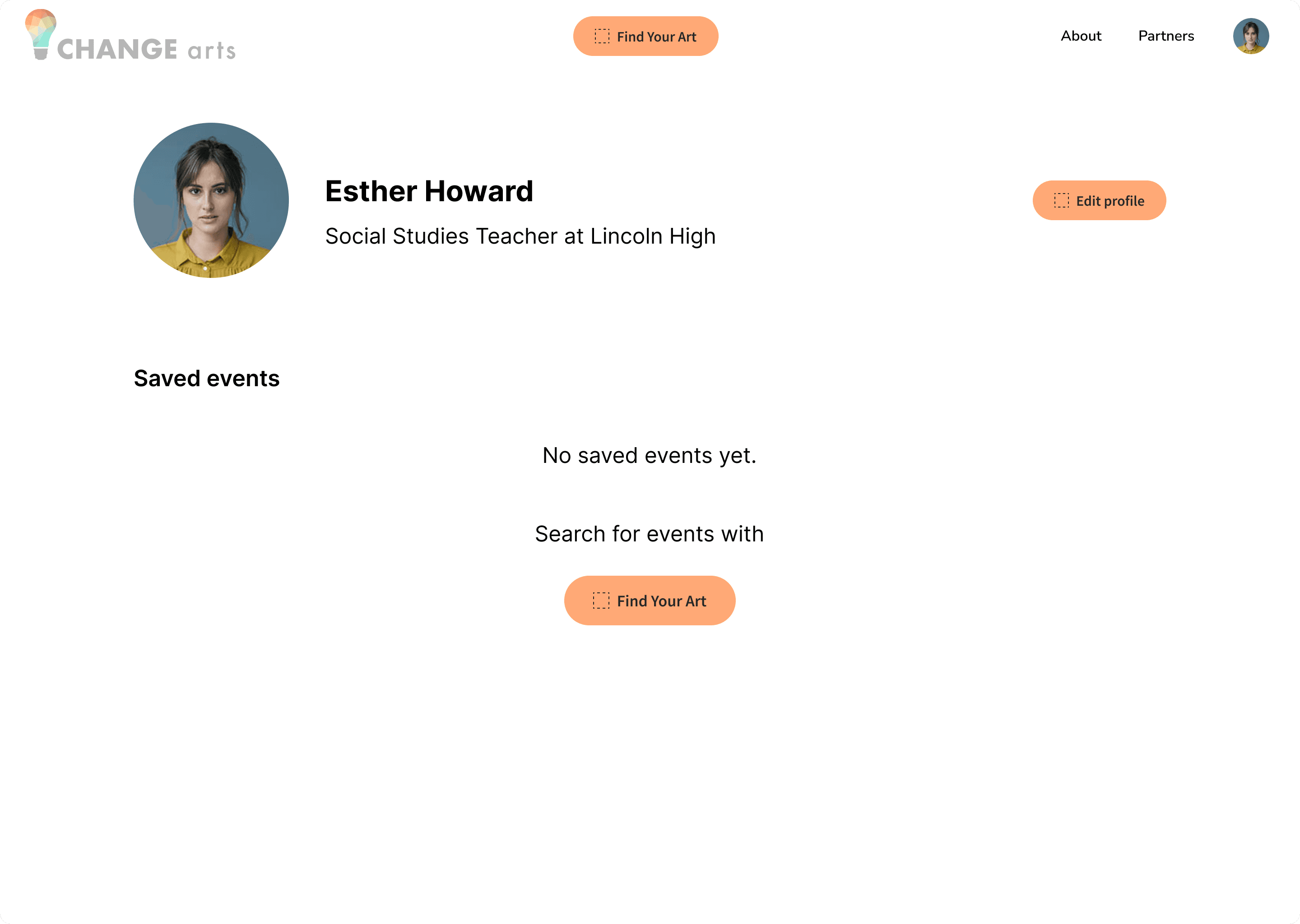
I added empty states for users who start out and/or haven't saved or created events.
Once I took ownership of the profile pages, I expanded on the two concepts everyone had in mind because:
1. The header is common in profile pages and users prefer familiarity (Jakob’s Law).
2. For a search engine for events and resources, users should be able to see what they saved/created.
I added empty states for users who start out and/or haven't saved or created events.
Once I took ownership of the profile pages, I expanded on the two concepts everyone had in mind because:
1. The header is common in profile pages and users prefer familiarity (Jakob’s Law).
2. For a search engine for events and resources, users should be able to see what they saved/created.
I added empty states for users who start out and/or haven't saved or created events.






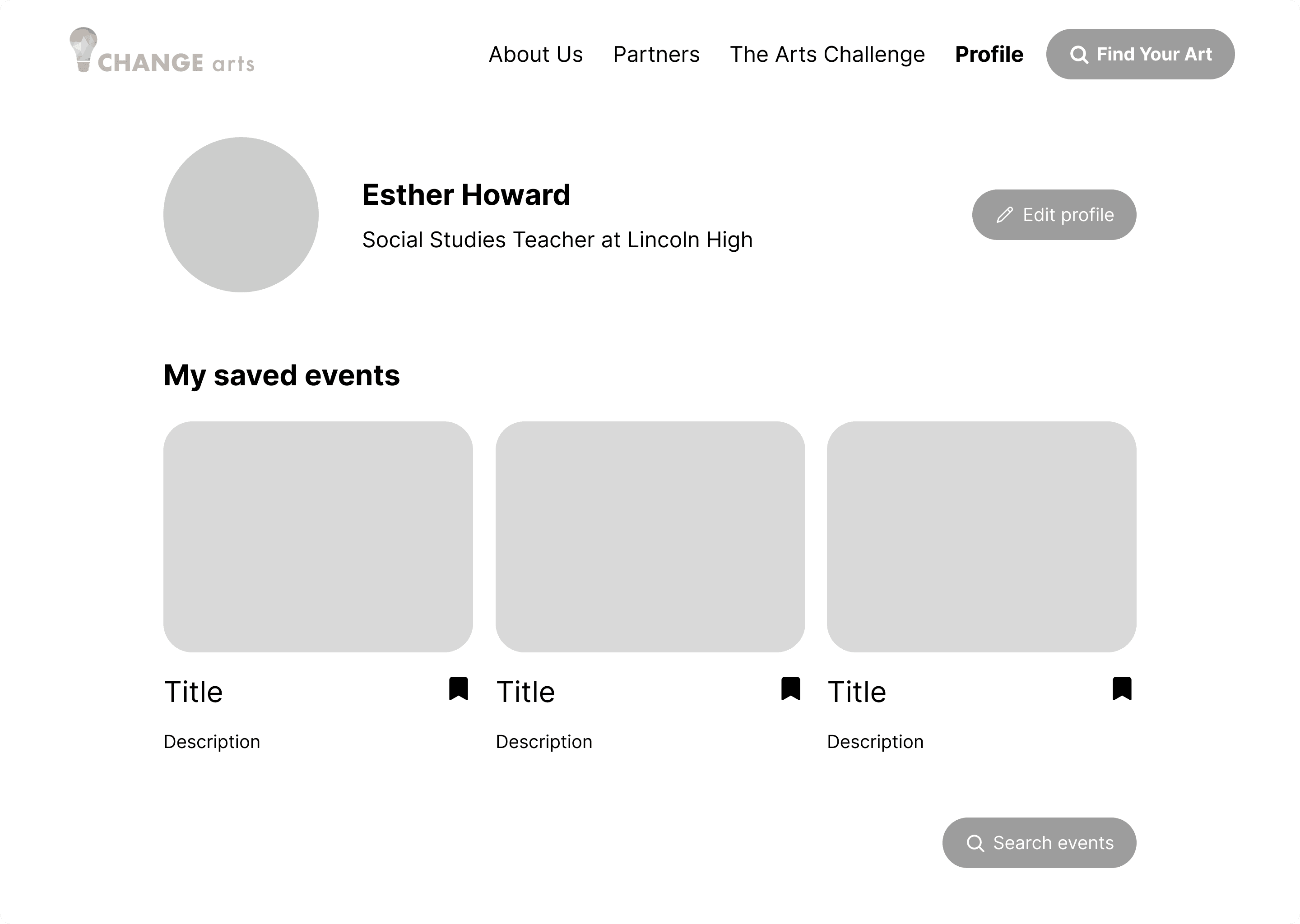
Second Iteration — Profile Pages
Second Iteration — Profile Pages
Second Iteration — Profile Pages
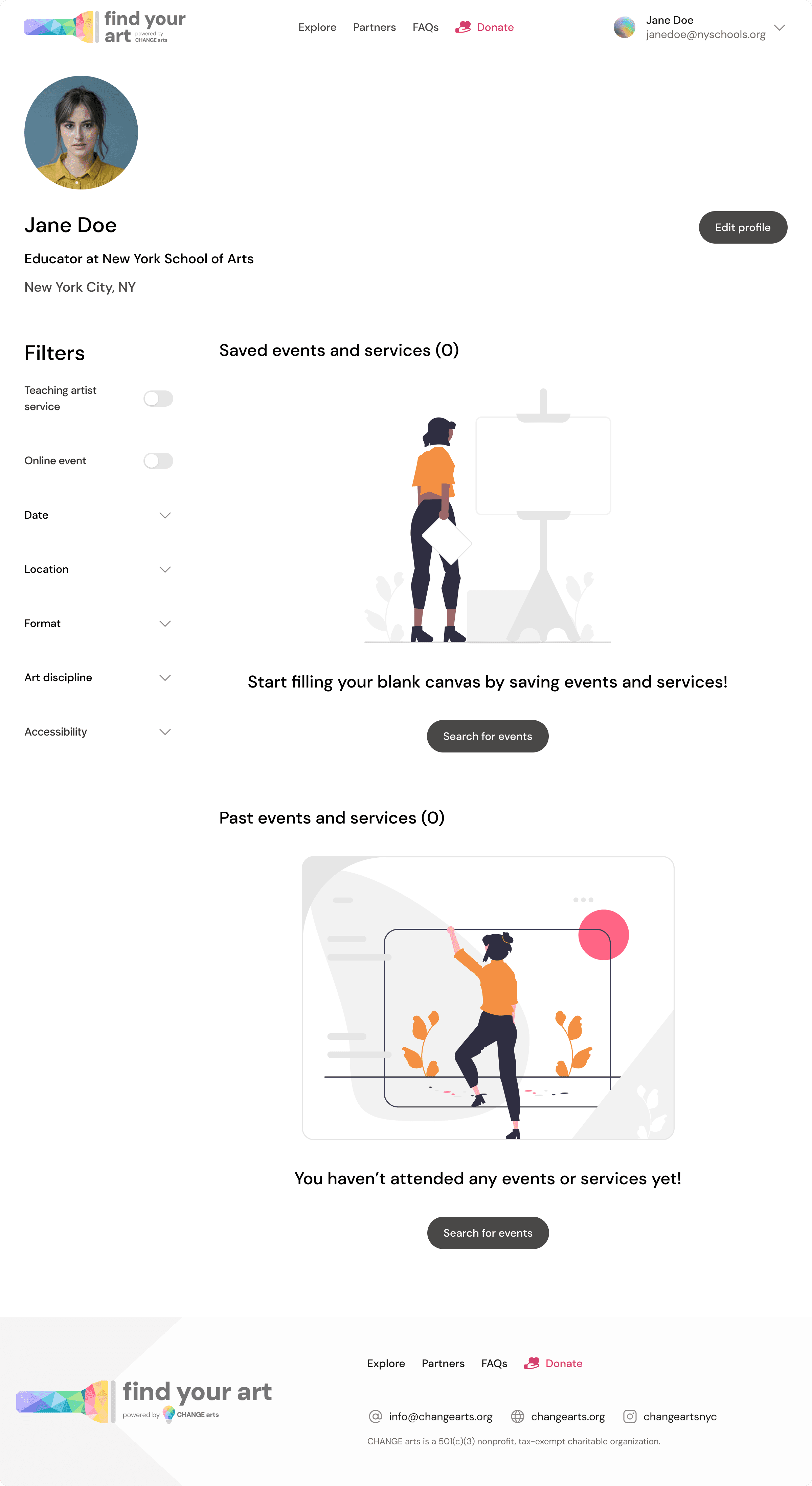
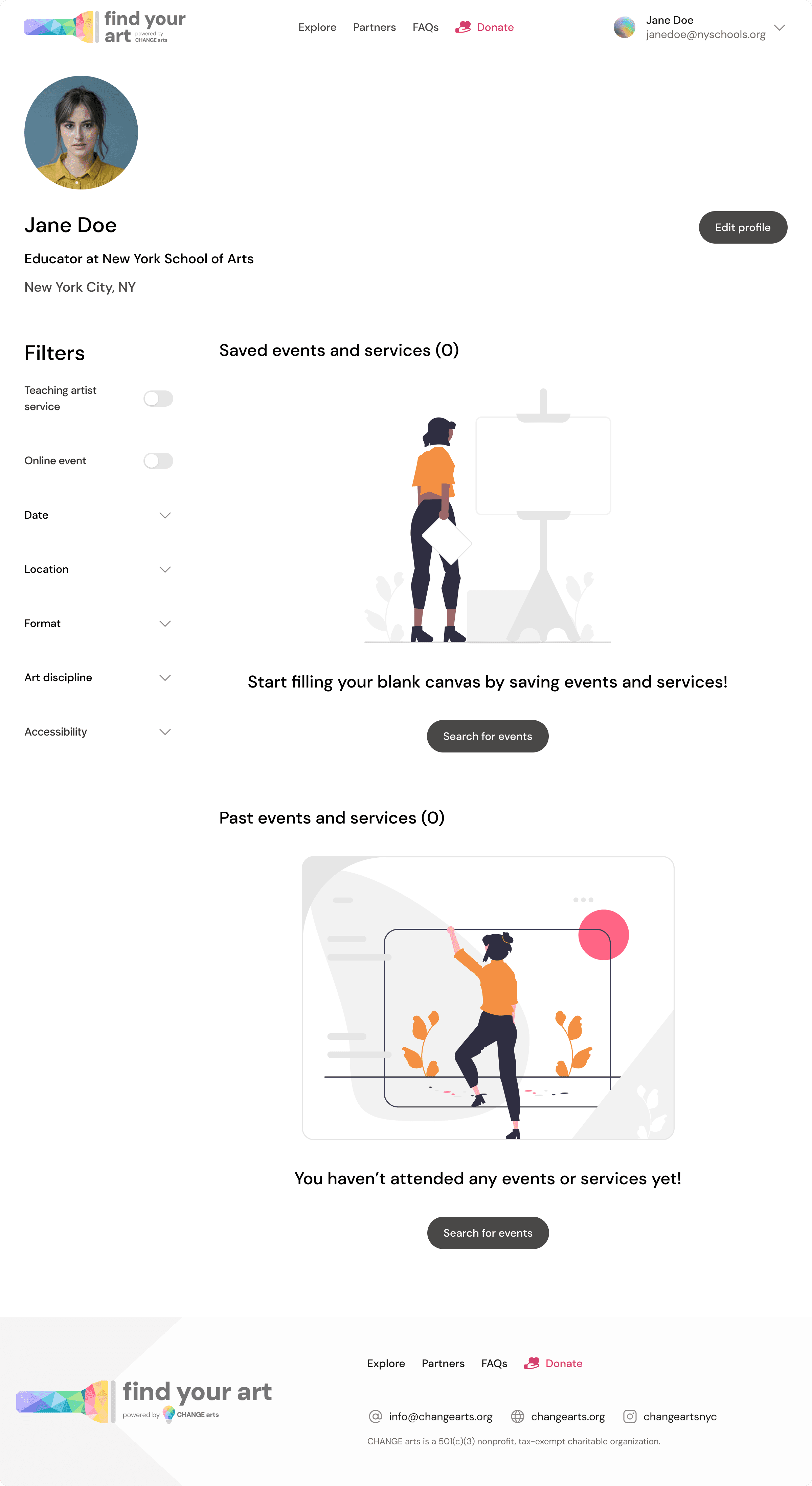
After the first round of client feedback, I added filters for users to easily sort through their events. I also included illustrations via unDraw to present a more completed look.
In this round, the design team also collaboratively finalized the styling of components (e.g. nav. bar, buttons, cards, etc).
After the first round of client feedback, I added filters for users to easily sort through their events. I also included illustrations via unDraw to present a more completed look.
In this round, the design team also collaboratively finalized the styling of components (e.g. nav. bar, buttons, cards, etc).
After the first round of client feedback, I added filters for users to easily sort through their events. I also included illustrations via unDraw to present a more completed look.
In this round, the design team also collaboratively finalized the styling of components (e.g. nav. bar, buttons, cards, etc).






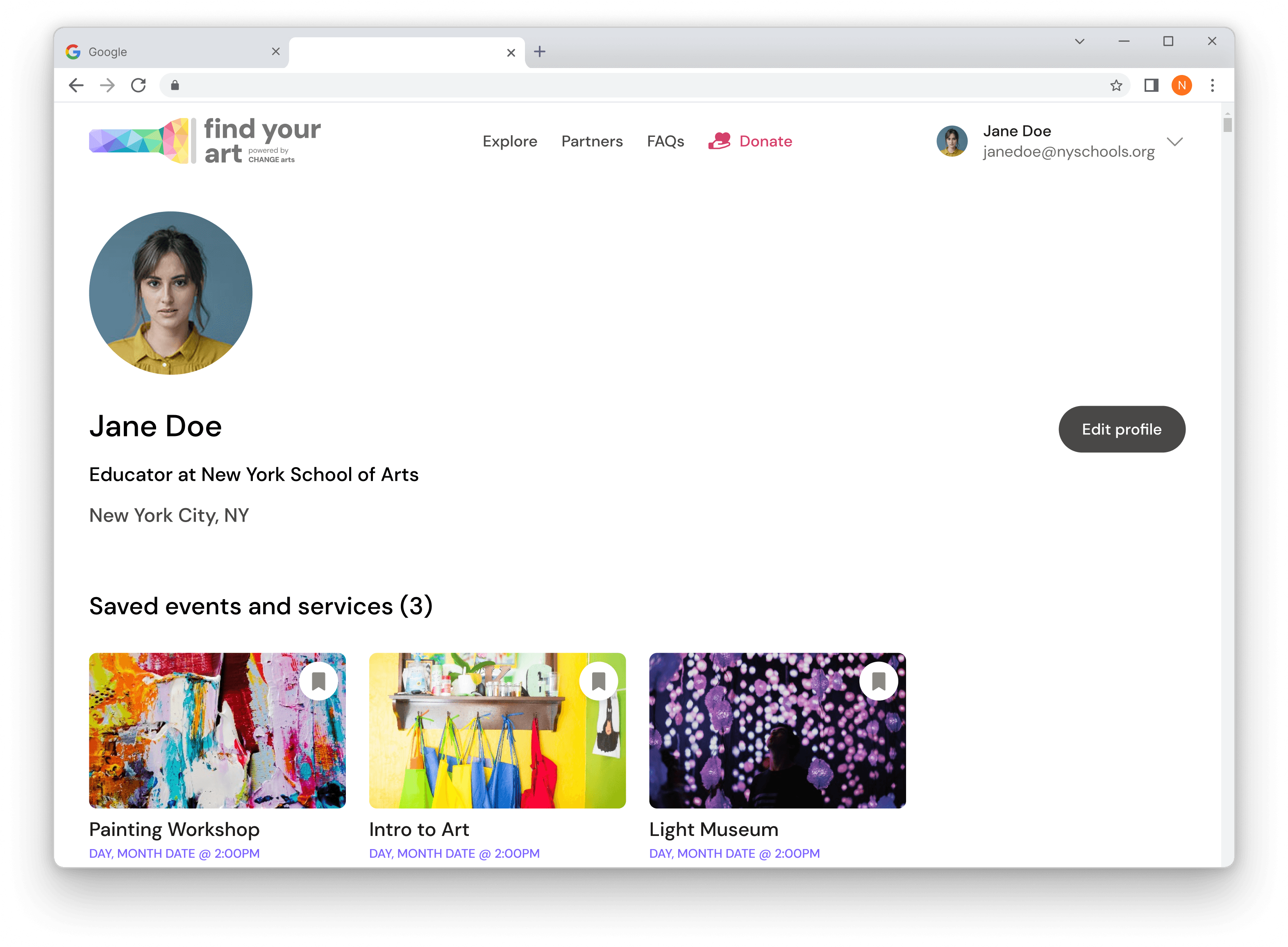
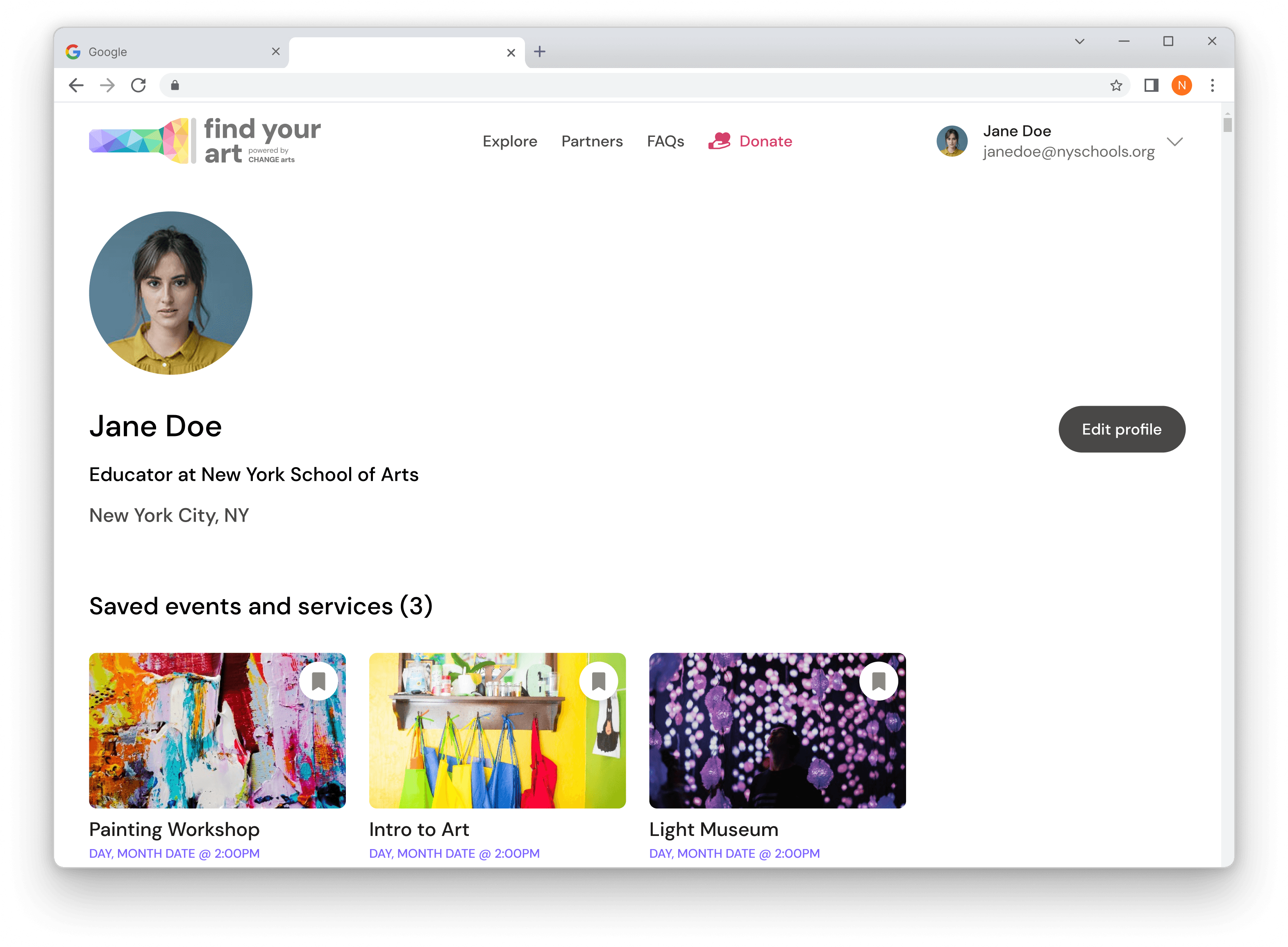
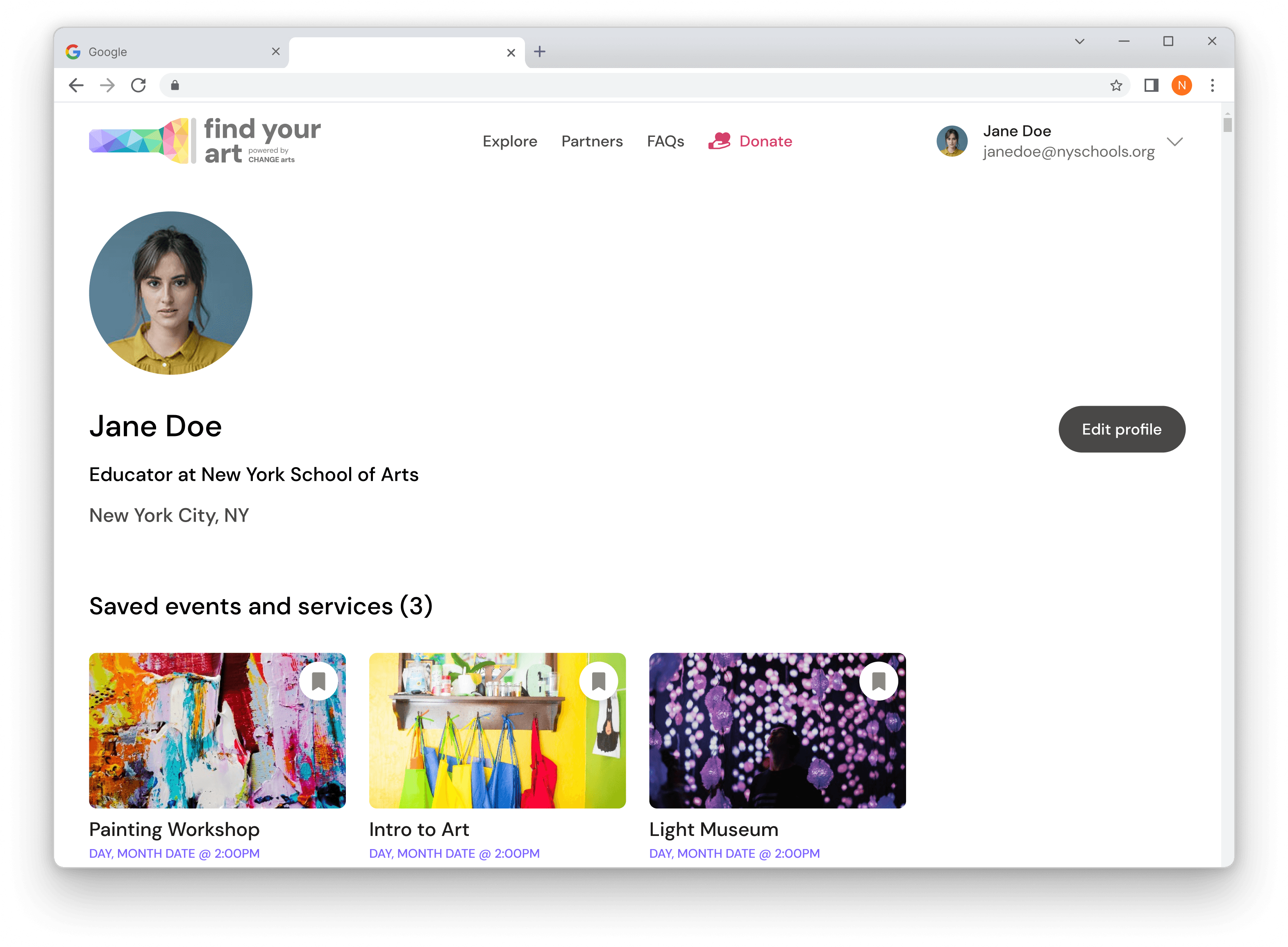
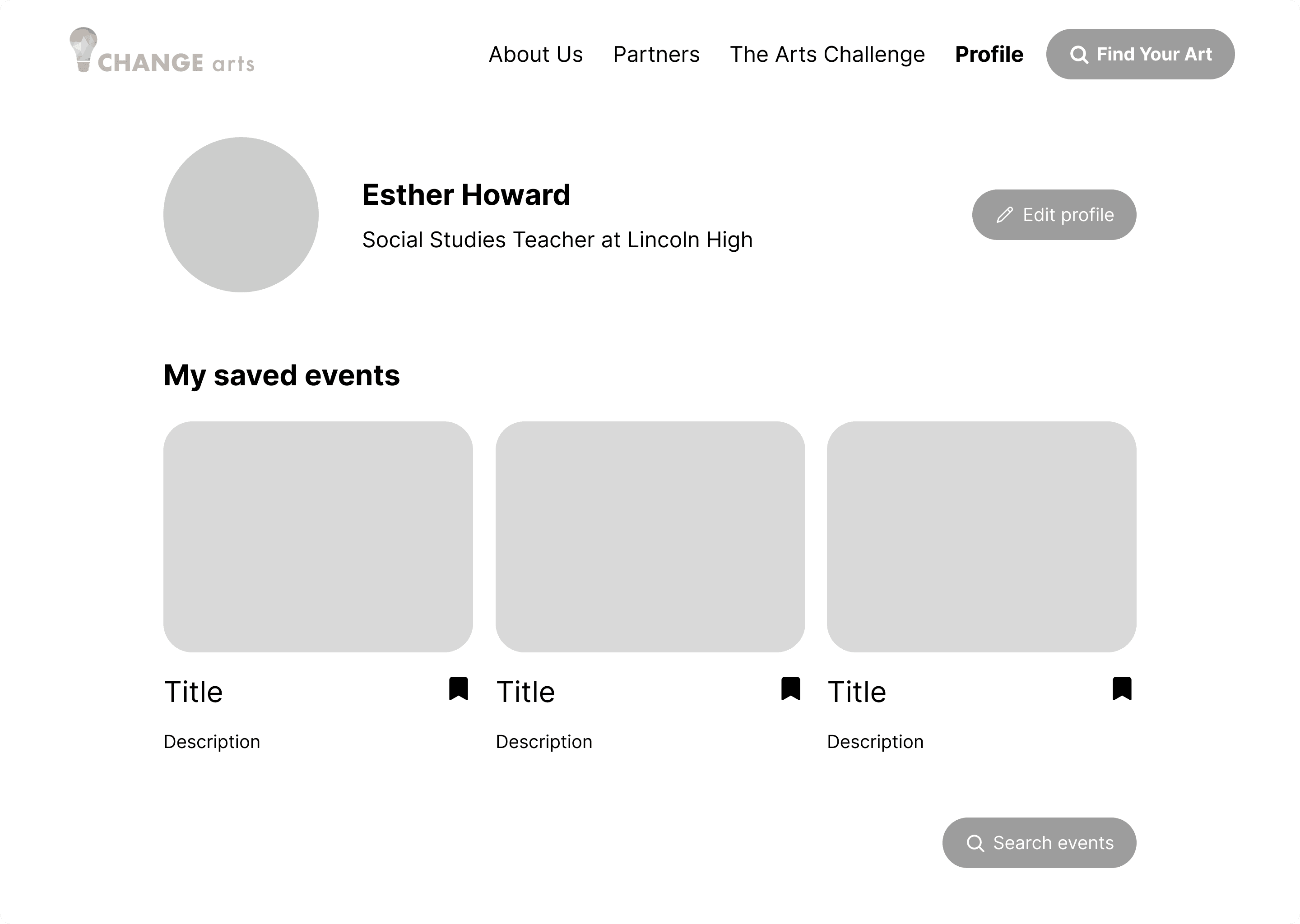
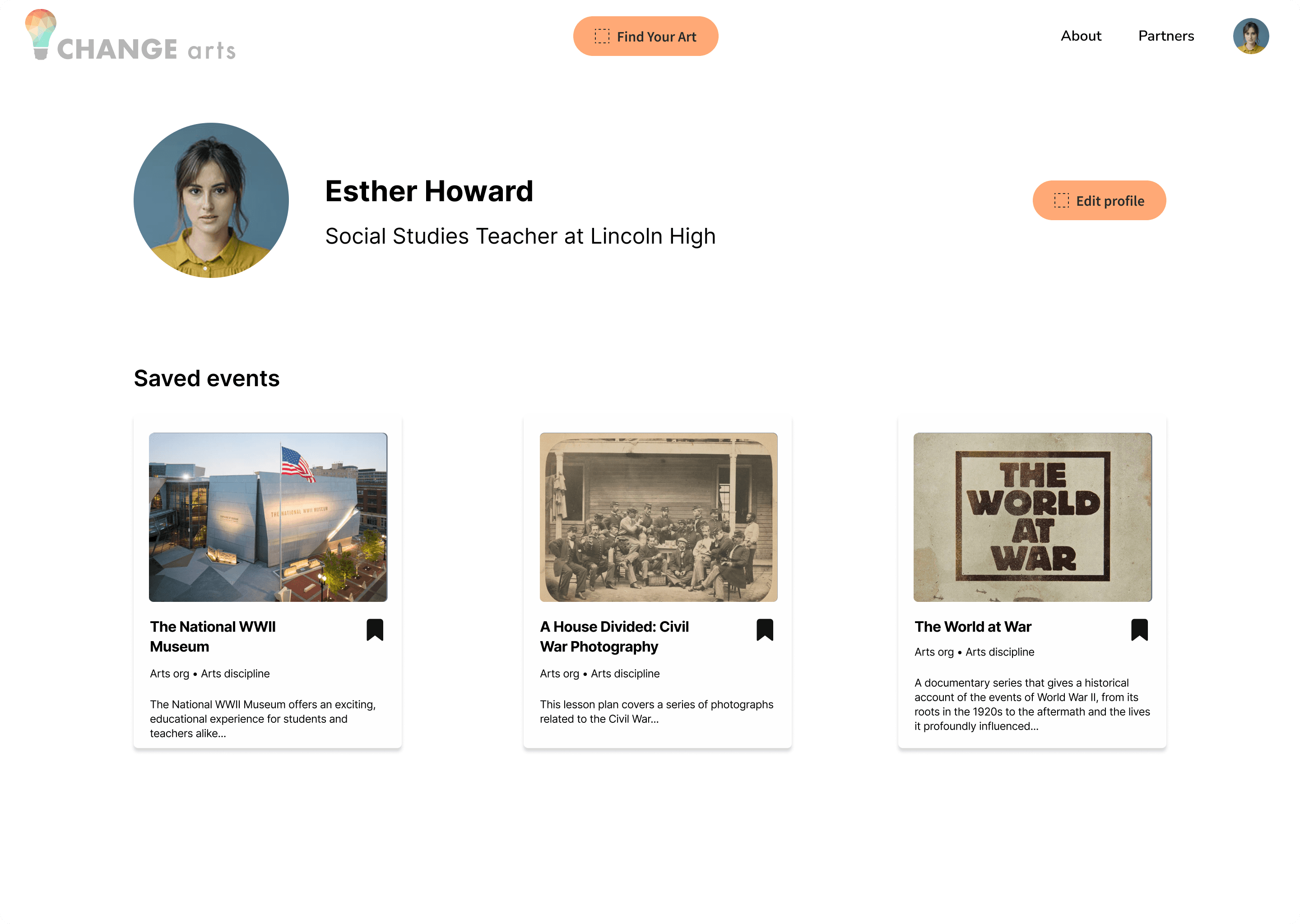
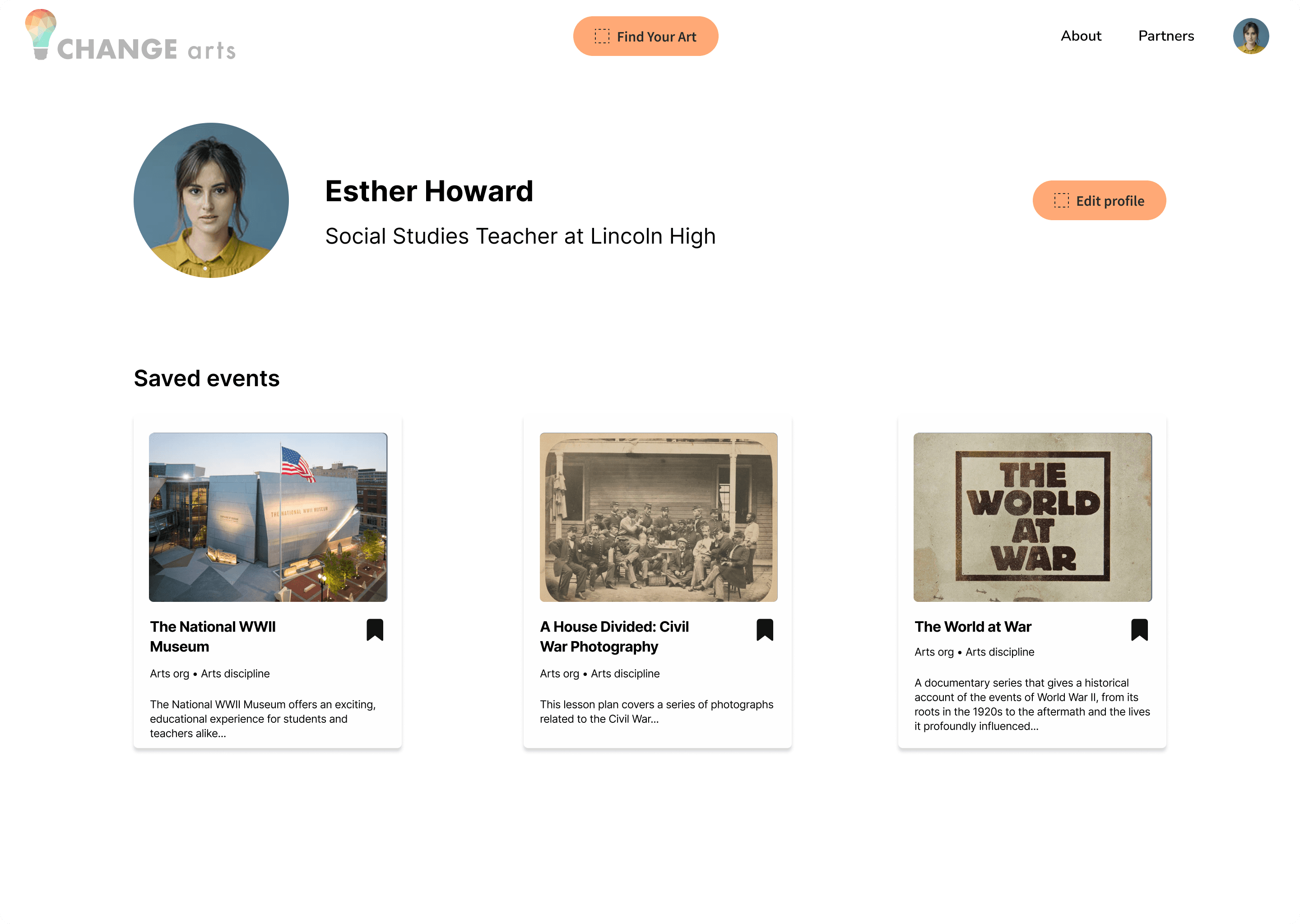
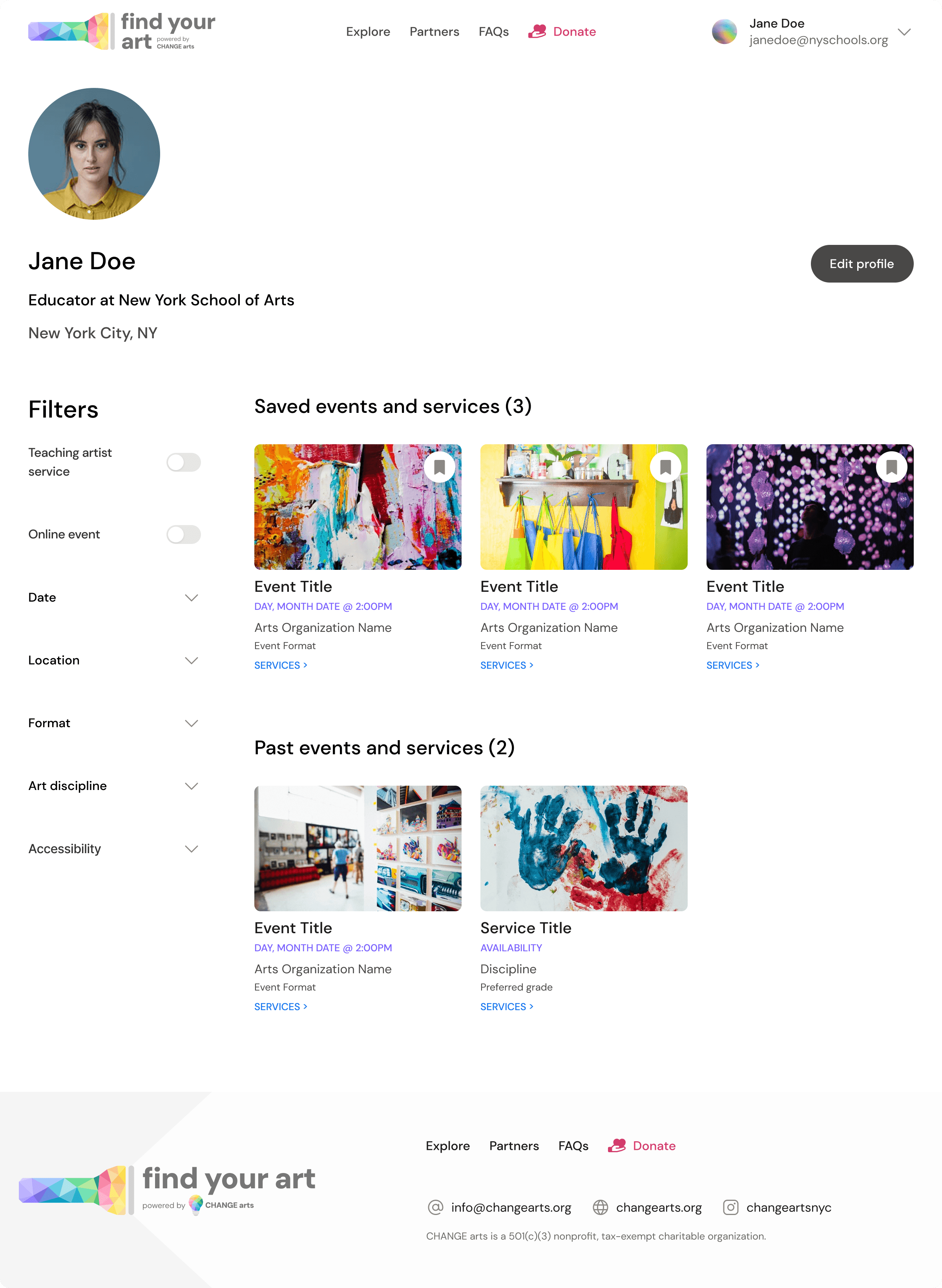
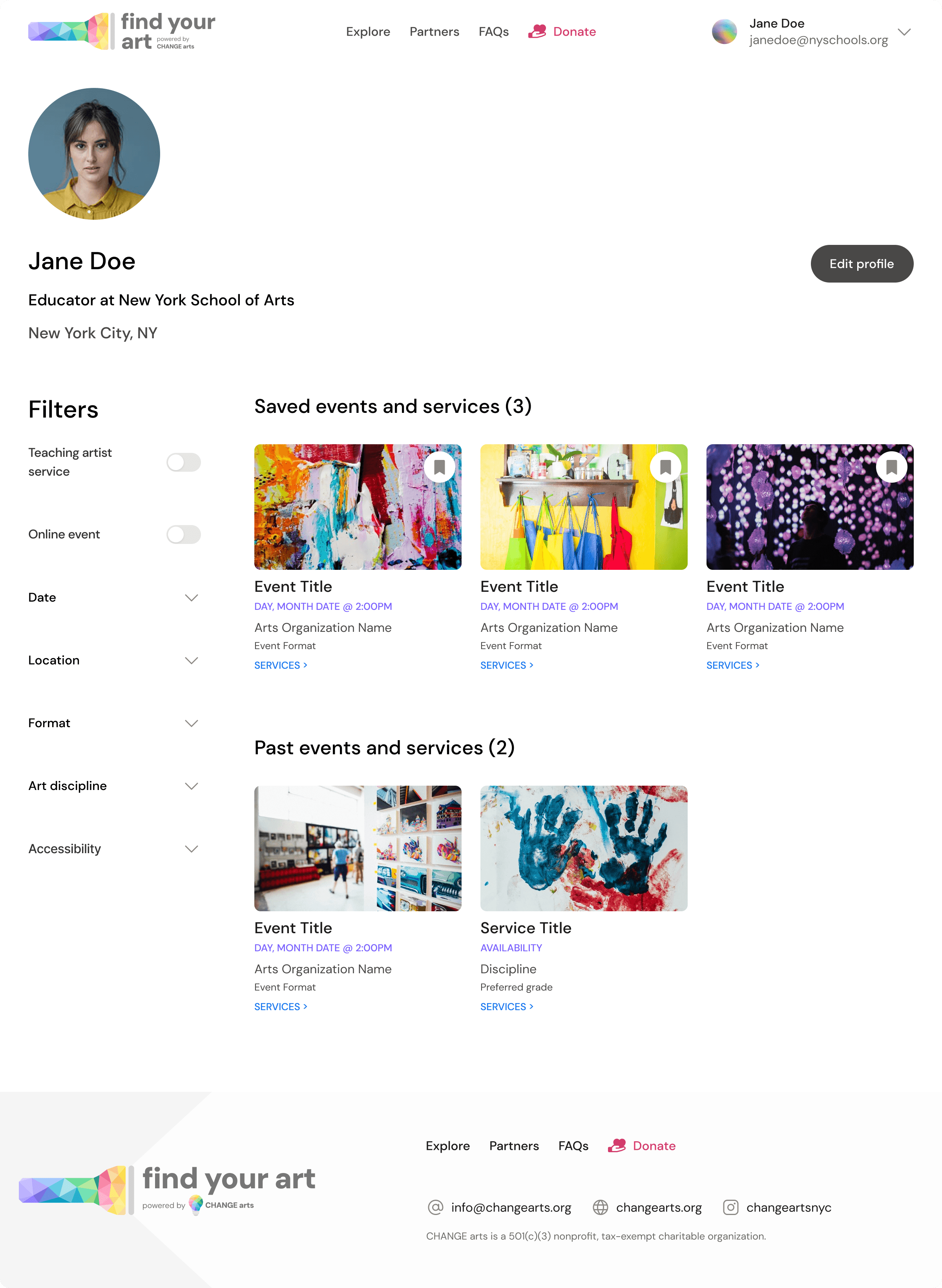
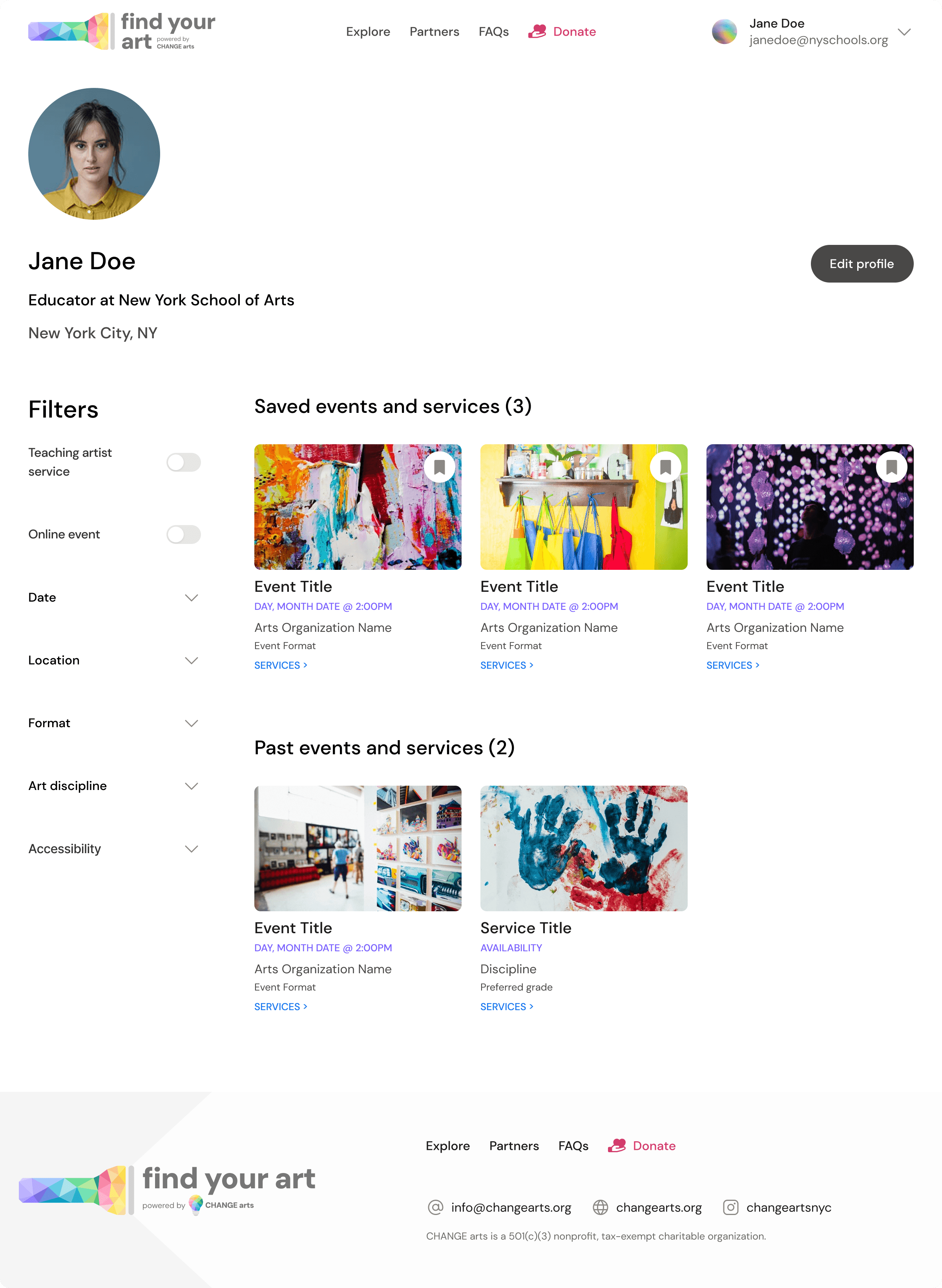
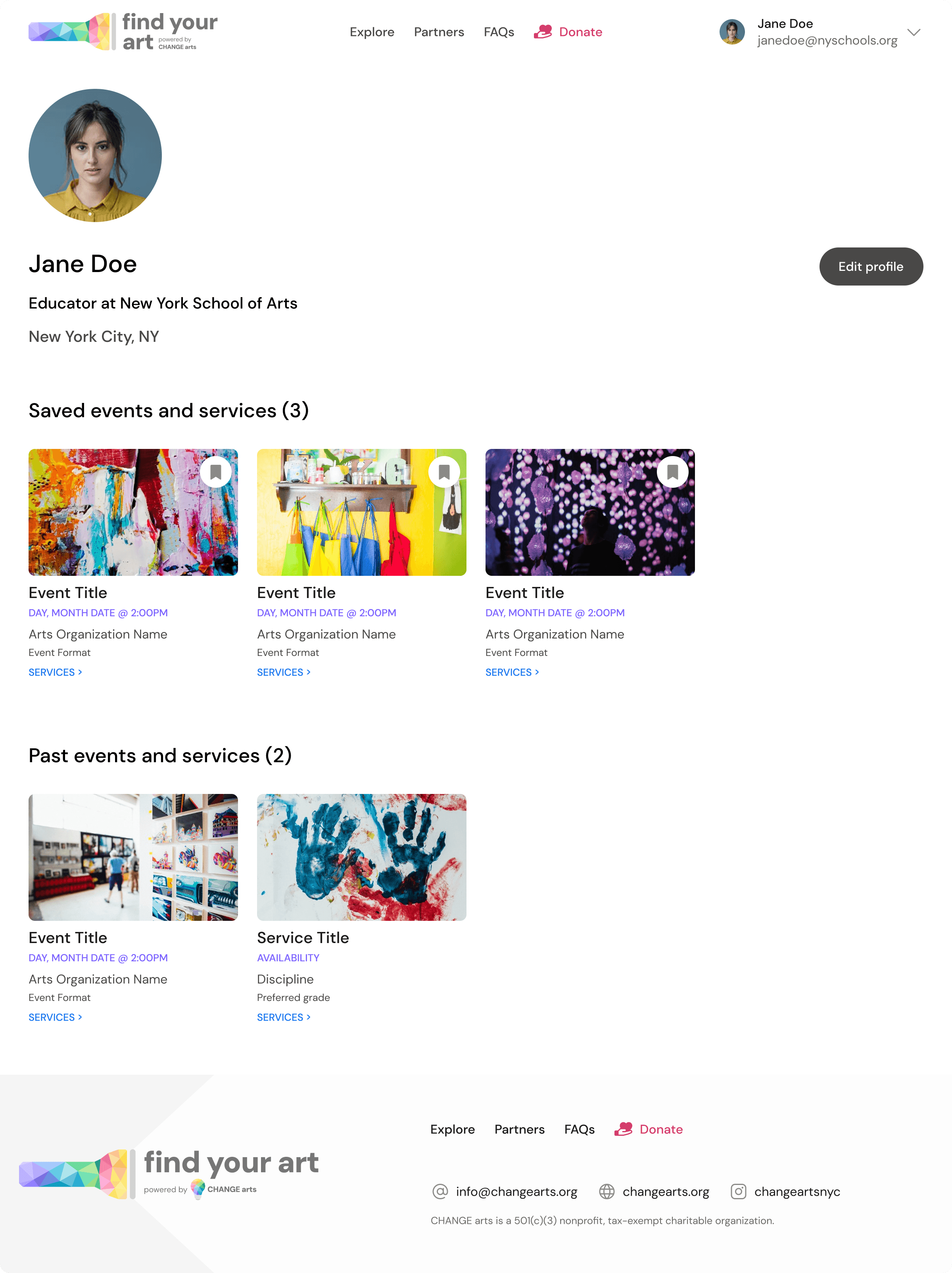
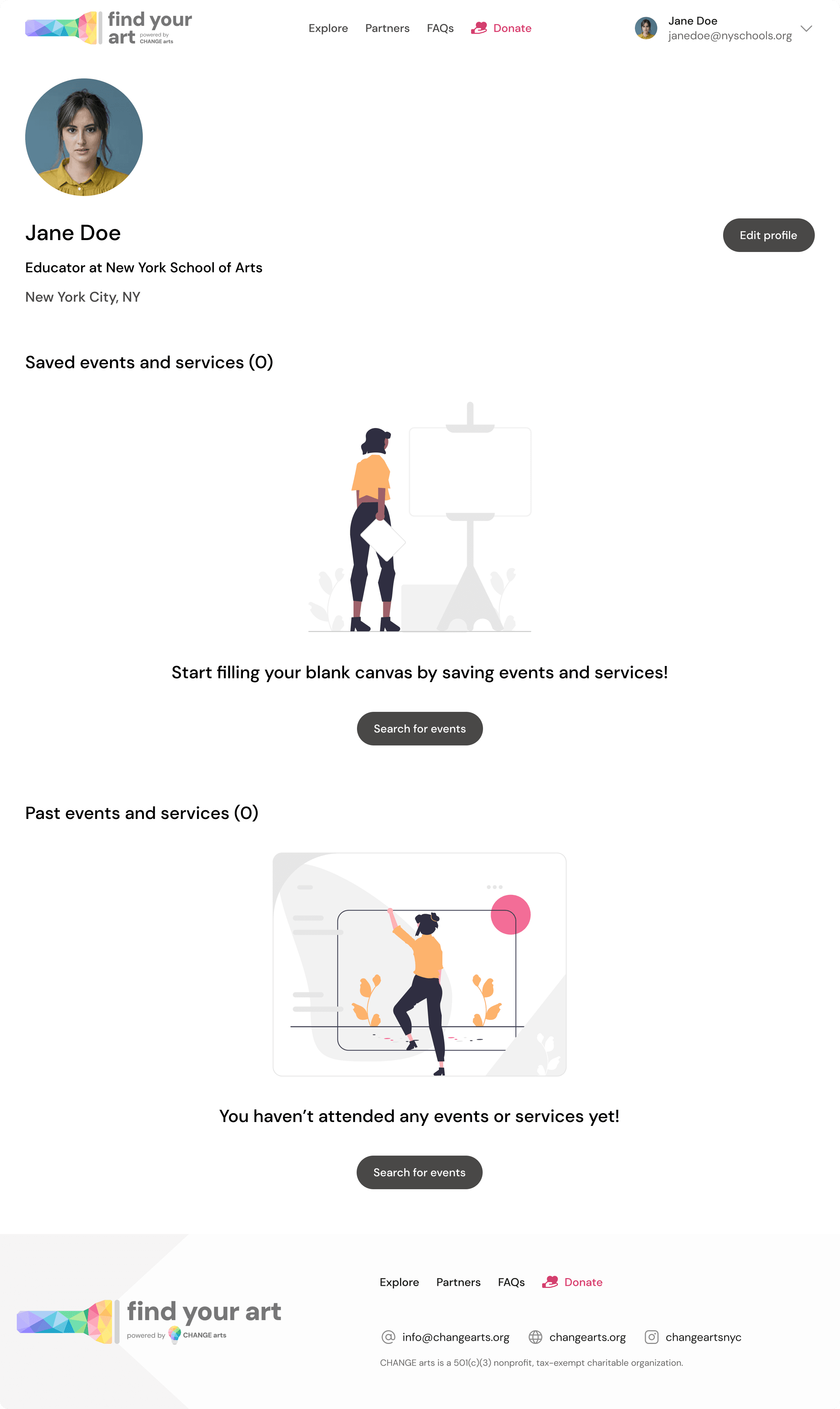
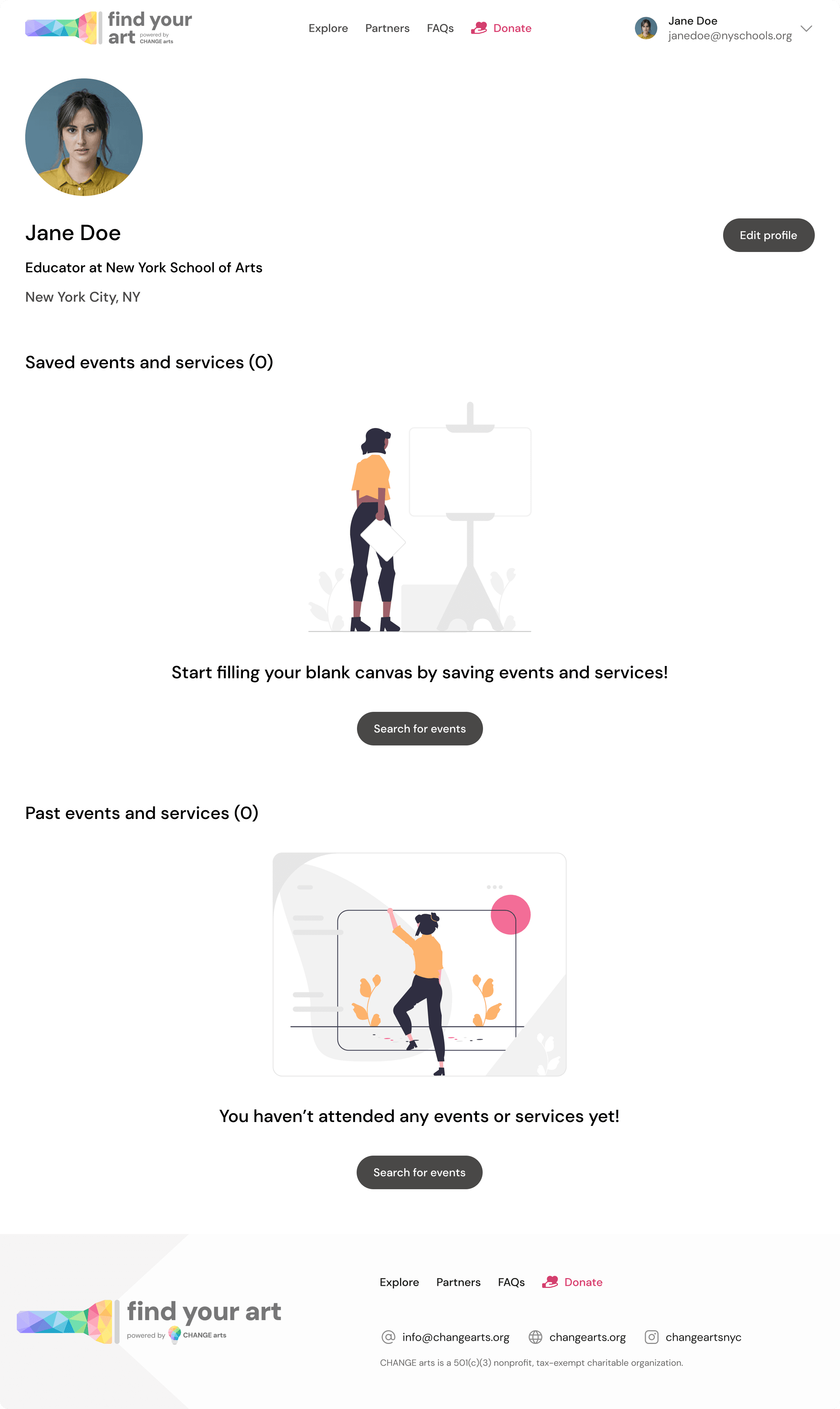
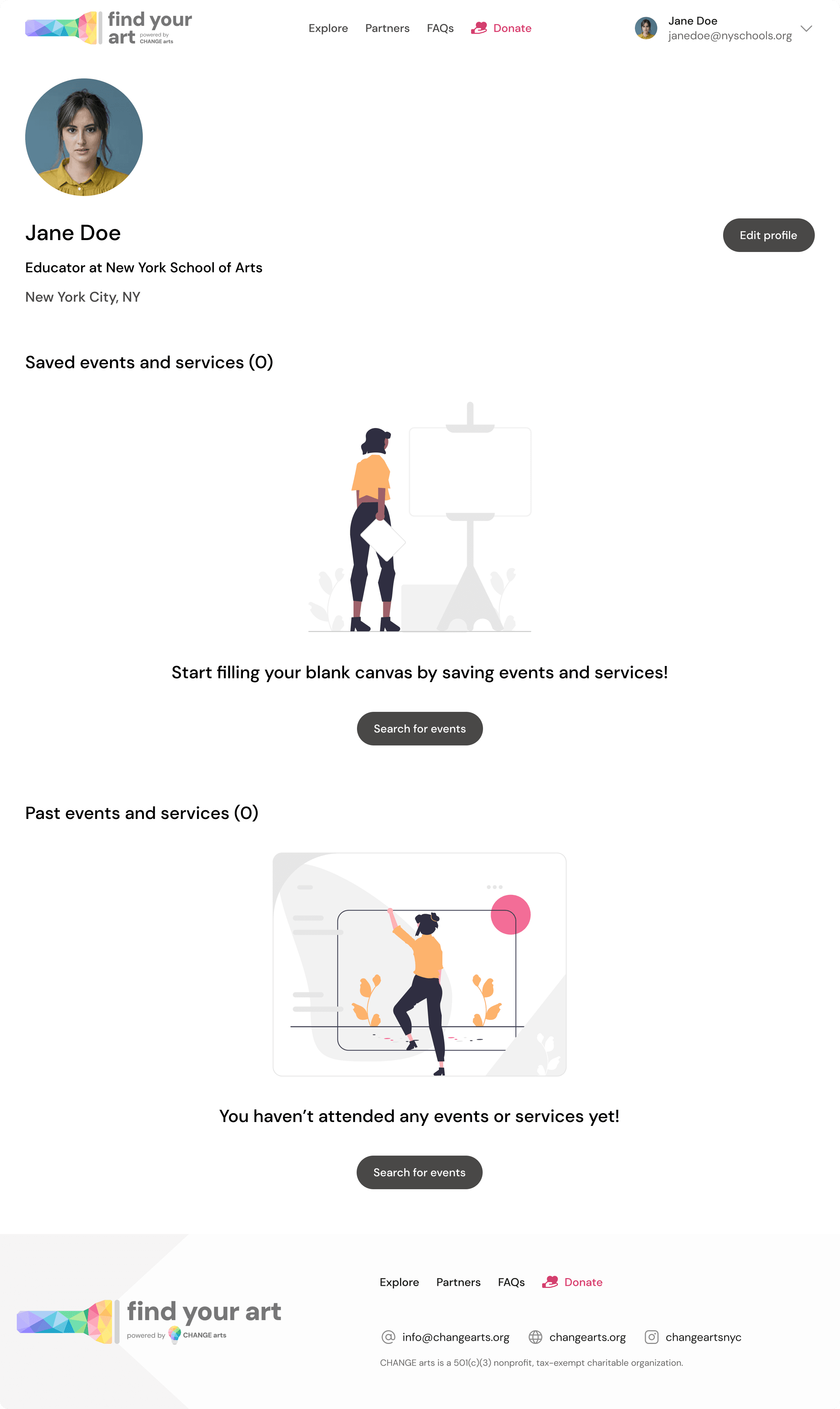
Final Screens — Profile Pages
Final Screens — Profile Pages
Final Screens — Profile Pages
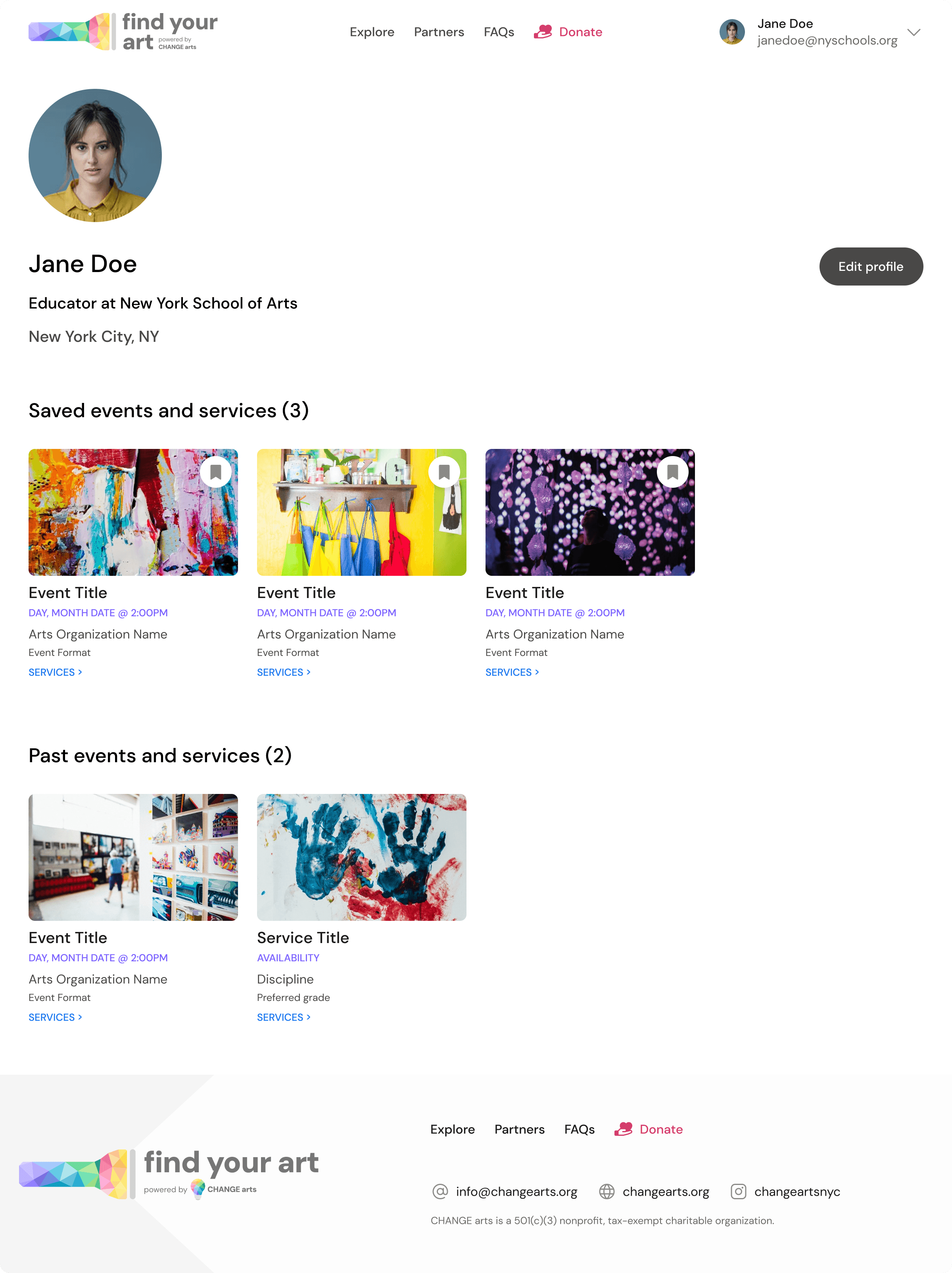
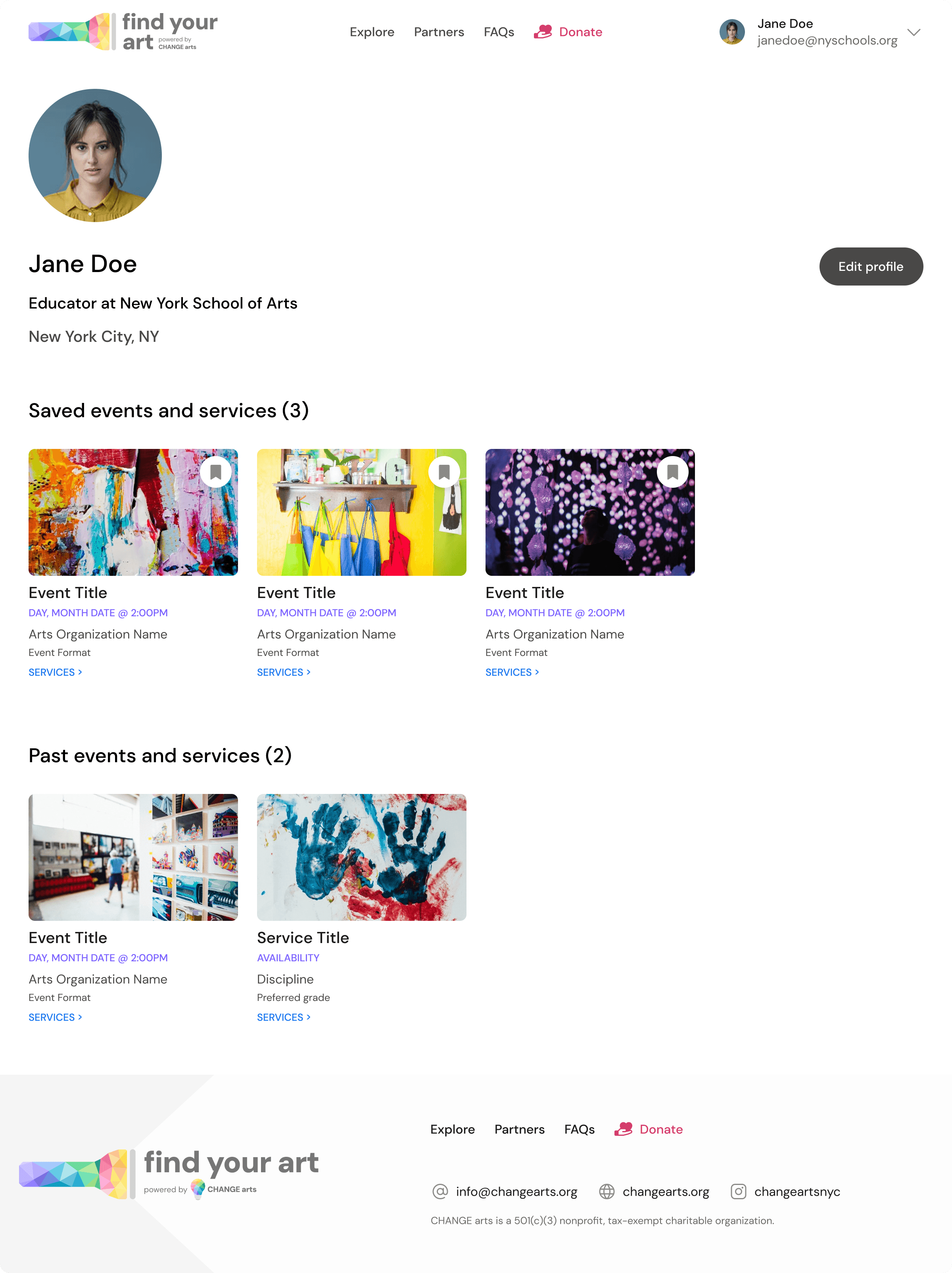
Removed profile filters: Although originally a way for users to sort out their saved events, ultimately deemed unnecessary since the events have already been categorized before and after they've occurred.
Removed profile filters: Although originally a way for users to sort out their saved events, ultimately deemed unnecessary since the events have already been categorized before and after they've occurred.
Removed profile filters: Although originally a way for users to sort out their saved events, ultimately deemed unnecessary since the events have already been categorized before and after they've occurred.






Results
Results
Results
Dev-ready web design mockups for the second phase.
Dev-ready web design mockups for the second phase.
Dev-ready web design mockups for the second phase.
As a 0 to 1 product, this feature isn't completely finished after just 4 months. During this project's first phase, the team was able to conduct initial research, ideate concepts, create many design iterations as well as completely develop a few flows, including the onboarding process. In the upcoming second phase, it will continue to be in development.
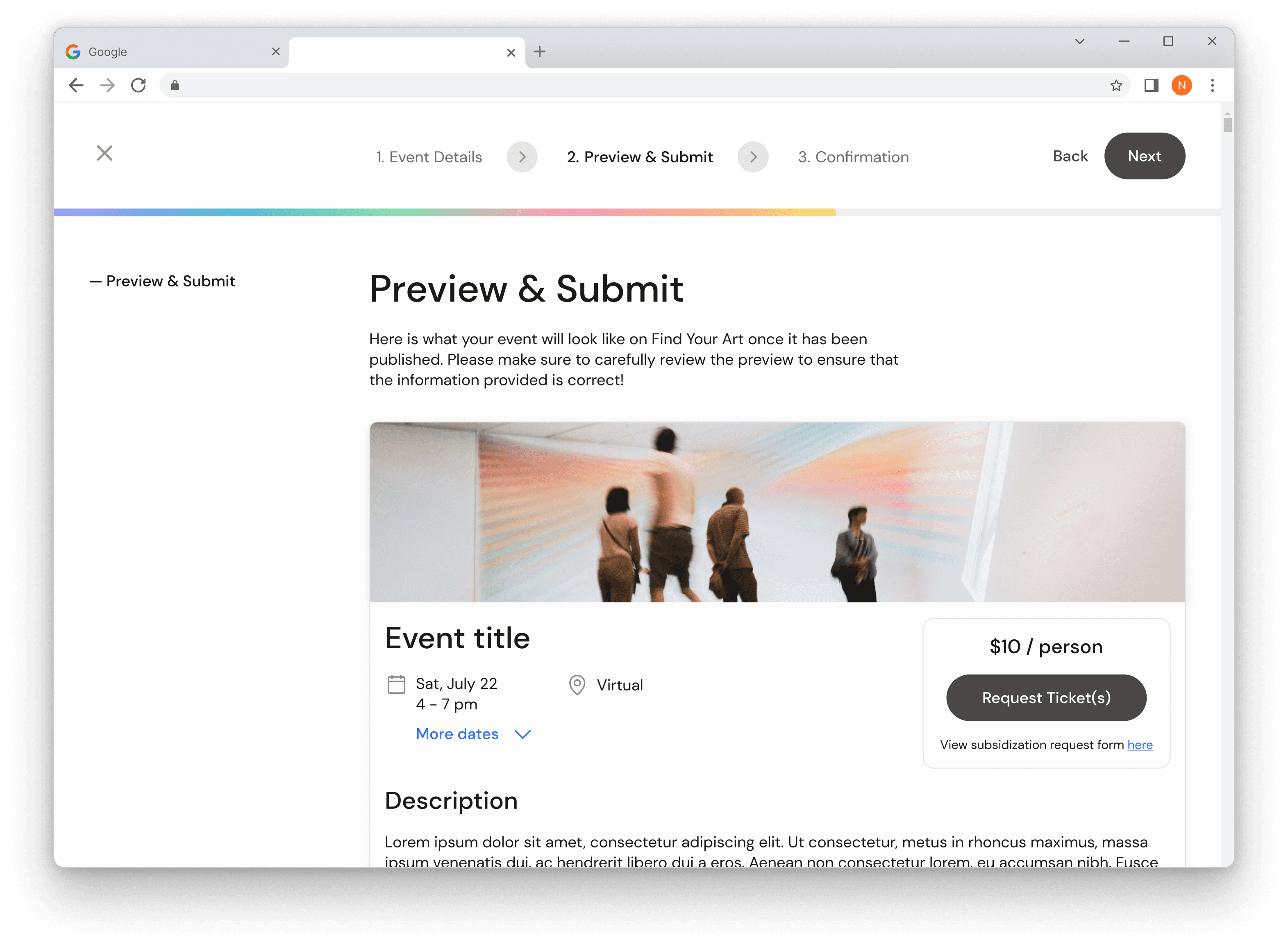
Here is a prototype I created to demonstrate one user flow.
As a 0 to 1 product, this feature isn't completely finished after just 4 months. During this project's first phase, the team was able to conduct initial research, ideate concepts, create many design iterations as well as completely develop a few flows, including the onboarding process. In the upcoming second phase, it will continue to be in development.
Here is a prototype I created to demonstrate one user flow.
As a 0 to 1 product, this feature isn't completely finished after just 4 months. During this project's first phase, the team was able to conduct initial research, ideate concepts, create many design iterations as well as completely develop a few flows, including the onboarding process. In the upcoming second phase, it will continue to be in development.
Here is a prototype I created to demonstrate one user flow.



Client testimonial.
Client testimonial.
Client testimonial.
“I don't know what I would have done if I didn't find Develop for Good. CHANGE Arts objective for "Find Your Art" is to amplify the niche market of arts-in-education in service of arts organizations, students, and educators. This meant building an accessible online platform: part search engine, part marketplace. I had no skill or experience in web design, user experience, or coding; but thanks to the thoughtful, talented, and responsive Develop for Good students, a very strong foundation was built for people to Find their Art. Learn their Part. CHANGE their Hearts.”
-Matt Freeman, Executive Director
“I don't know what I would have done if I didn't find Develop for Good. CHANGE Arts objective for "Find Your Art" is to amplify the niche market of arts-in-education in service of arts organizations, students, and educators. This meant building an accessible online platform: part search engine, part marketplace. I had no skill or experience in web design, user experience, or coding; but thanks to the thoughtful, talented, and responsive Develop for Good students, a very strong foundation was built for people to Find their Art. Learn their Part. CHANGE their Hearts.”
-Matt Freeman, Executive Director
“I don't know what I would have done if I didn't find Develop for Good. CHANGE Arts objective for "Find Your Art" is to amplify the niche market of arts-in-education in service of arts organizations, students, and educators. This meant building an accessible online platform: part search engine, part marketplace. I had no skill or experience in web design, user experience, or coding; but thanks to the thoughtful, talented, and responsive Develop for Good students, a very strong foundation was built for people to Find their Art. Learn their Part. CHANGE their Hearts.”
-Matt Freeman, Executive Director
Insights & Takeaways
Insights & Takeaways
Insights & Takeaways
I felt grateful to have collaborated with like-minded individuals in making a positive impact on nonprofits.
I felt grateful to have collaborated with like-minded individuals in making a positive impact on nonprofits.
I felt grateful to have collaborated with like-minded individuals in making a positive impact on nonprofits.
This experience has reaffirmed the very reason I pursued this career — to make an impact through design. During our weekly meetings, the client always began by expressing his appreciation and thanked us for the work that we've done. It's an indescribable and warm feeling to hear how grateful someone is of your work as well as knowing the potential impact it will have on others.
Some highlights from this project include:
Learning how to coordinate with multiple designers. My recent previous work has been designing solo or working with one or two designers during design competitions. Since there were six designers on this project, it was definitely a new experience.
Creating and utilizing a design system. It was my first time participating in the creation of a design system as the client didn't have one prior to this program.
Working with the engineering team. The engineers were brought on later in the project timeline as the scope of the project changed from design only to include engineering. Although the implementation phase was a little over a month, designers proactively communicated with the engineers to assist them in developing as much screens as possible.
While there is still more to accomplish as a 0 to 1 product, I feel incredibly grateful for the opportunity to contribute to its initial development from discovery research, many design iterations, and the beginning of implementation. I am looking forward to witnessing the amazing journey of the FYA platform and what it will become!
This experience has reaffirmed the very reason I pursued this career — to make an impact through design. During our weekly meetings, the client always began by expressing his appreciation and thanked us for the work that we've done. It's an indescribable and warm feeling to hear how grateful someone is of your work as well as knowing the potential impact it will have on others.
Some highlights from this project include:
Learning how to coordinate with multiple designers. My recent previous work has been designing solo or working with one or two designers during design competitions. Since there were six designers on this project, it was definitely a new experience.
Creating and utilizing a design system. It was my first time participating in the creation of a design system as the client didn't have one prior to this program.
Working with the engineering team. The engineers were brought on later in the project timeline as the scope of the project changed from design only to include engineering. Although the implementation phase was a little over a month, designers proactively communicated with the engineers to assist them in developing as much screens as possible.
While there is still more to accomplish as a 0 to 1 product, I feel incredibly grateful for the opportunity to contribute to its initial development from discovery research, many design iterations, and the beginning of implementation. I am looking forward to witnessing the amazing journey of the FYA platform and what it will become!
This experience has reaffirmed the very reason I pursued this career — to make an impact through design. During our weekly meetings, the client always began by expressing his appreciation and thanked us for the work that we've done. It's an indescribable and warm feeling to hear how grateful someone is of your work as well as knowing the potential impact it will have on others.
Some highlights from this project include:
Learning how to coordinate with multiple designers. My recent previous work has been designing solo or working with one or two designers during design competitions. Since there were six designers on this project, it was definitely a new experience.
Creating and utilizing a design system. It was my first time participating in the creation of a design system as the client didn't have one prior to this program.
Working with the engineering team. The engineers were brought on later in the project timeline as the scope of the project changed from design only to include engineering. Although the implementation phase was a little over a month, designers proactively communicated with the engineers to assist them in developing as much screens as possible.
While there is still more to accomplish as a 0 to 1 product, I feel incredibly grateful for the opportunity to contribute to its initial development from discovery research, many design iterations, and the beginning of implementation. I am looking forward to witnessing the amazing journey of the FYA platform and what it will become!